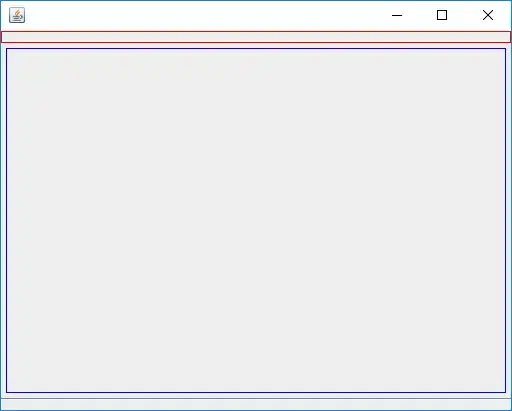
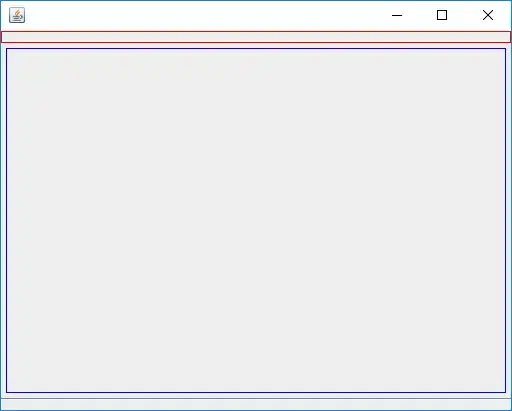
For a more modern look than the accepted answer go with a GridBagLayout and a JSeparator:
JPanel outerPanel = new JPanel(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.anchor = GridBagConstraints.PAGE_START;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.weightx = 1;
gbc.weighty = 0;
JPanel menuJPanel = new JPanel();
menuJPanel.setBorder(BorderFactory.createMatteBorder(1, 1, 1, 1, Color.RED));
outerPanel.add(menuJPanel, gbc);
gbc.insets = new Insets(5, 5, 5, 5);
gbc.fill = GridBagConstraints.BOTH;
gbc.weighty = 1;
JPanel contentJPanel = new JPanel();
contentJPanel.setBorder(BorderFactory.createMatteBorder(1, 1, 1, 1, Color.BLUE));
outerPanel.add(contentJPanel, gbc);
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.weighty = 0;
gbc.insets = new Insets(0, 0, 0, 0);
outerPanel.add(new JSeparator(JSeparator.HORIZONTAL), gbc);
outerPanel.add(new JPanel(), gbc);