I am trying to obtain a custom Spinner such as this one:

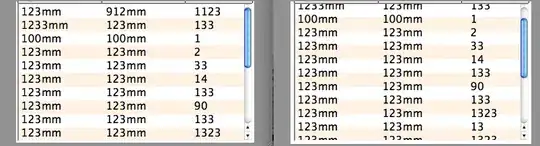
but I was only able to get this:

As you can see I experience several problems.
- Although I added a custom arrow, I still see the original.
- My custom arrow gets shown at every row.
- How do I adjust my custom arrow's dimensions and layout position?
- How do I generate underlined rows?
This is my code:
onCreateView():
Spinner spinner = (Spinner) rootView.findViewById(R.id.spinner);
this.arraySpinner = new String[]{
"Seleziona una data",
"03 Agosto 2015",
"13 Giugno 2015",
"27 Novembre 2015",
"30 Dicembre 2015",
};
ArrayAdapter<String> adapter = new ArrayAdapter<>(
getActivity(),
R.layout.row_spinner,
R.id.weekofday,
arraySpinner);
spinner.setAdapter(adapter);
res/layout/row_spinner.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<TextView android:id="@+id/weekofday"
android:singleLine="true"
android:textSize="@dimen/textSize"
style="@style/SpinnerDropdown"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView android:id="@+id/icon"
android:paddingStart="8dp"
android:paddingLeft="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/spinner_arrow"/>
</LinearLayout>
EDIT
I've removed the ImageView and added a second Spinnercreated from Resource:
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
getActivity(),
R.array.date,
R.layout.spinner_layout);
spinnerDate.setAdapter(adapter);
Spinner spinnerTime = (Spinner) rootView.findViewById(R.id.spinnerTime);
ArrayAdapter<CharSequence> adapterTime = ArrayAdapter.createFromResource(
getActivity(),
R.array.ore,
R.layout.spinner_layout);
spinnerTime.setAdapter(adapterTime);
with this layout:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:padding="8dp"
android:singleLine="true"
android:layout_height="wrap_content" android:layout_width="match_parent"/>
I've added this to my style.xml:
<style name="AppTheme" parent="@style/_AppTheme"/>
<!-- Base application theme. -->
<style name="_AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:dropDownSpinnerStyle">@style/SpinnerTheme </item>
<item name="android:windowActionBarOverlay">false</item>
<item name="colorPrimary">@color/ColorPrimary</item>
<item name="colorPrimaryDark">@color/ColorPrimaryDark</item>
</style>
....
....
....
<!--Spinner styles 2-->
<style name="SpinnerTheme" parent="android:Widget.Spinner">
<item name="android:background">@drawable/apptheme_spinner_background_holo_light</item>
<item name="android:dropDownSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="SpinnerTheme.DropDown">
<item name="android:spinnerMode">dropdown</item>
</style>
<!-- Changes the spinner drop down item radio button style -->
<style name="DropDownItemSpinnerTheme" parent="android:Widget.DropDownItem.Spinner">
<item name="android:checkMark">@drawable/apptheme_btn_radio_holo_light</item>
</style>
<style name="ListViewSpinnerTheme" parent="android:Widget.ListView">
<item name="android:listSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="ListViewSpinnerTheme.White" parent="android:Widget.ListView.White">
<item name="android:listSelector">@drawable/apptheme_list_selector_holo_light</item>
</style>
<style name="SpinnerItemTheme"
parent="android:TextAppearance.Widget.TextView.SpinnerItem">
<item name="android:textColor">#000000</item>
</style>
but there is no result ! I still see this:

EDIT 2
I've changed the style.xml into:
http://pastie.org/private/es40xgebcajajltksyeow
and this is what I get:

Now instead of replacing the dropdown arrow icon I even have a second icon, the holo checkbox (which is working well, getting selected when I choose one item), but still, how do I get only the one that I want??
manifest.xml: