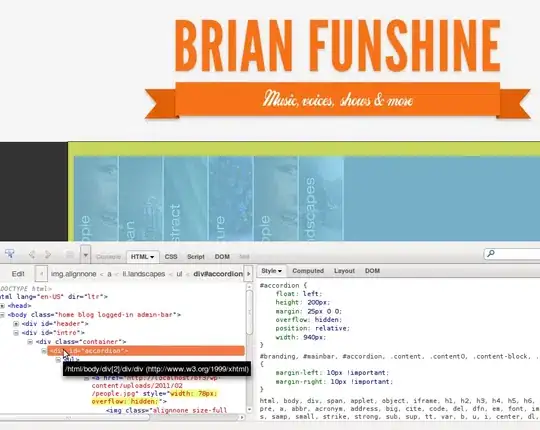
I am having a vertical align issue... I have several div boxes, all with display:inline-block ... and the boxes are vertically aligned top. However, they are all staggered vertically.
And, oddly, when I select the area of the webpage, I see elements inbetween the boxes, that are stretching the area ... but there are no additional elements in the actual code (no divider divs).

/* Related */
#related-wrap {
width: 100%;
margin: 20px 0;
}
h2.related-title {
/* See Author */
}
#related-container {
width: 100%;
margin: 10px 0;
vertical-align: top;
text-align: center;
/* background-color:#f5f5f5; */
}
.related-box {
width: 170px;
display: inline-block;
padding: 10px;
margin: 10px;
/* background-color:#FAFAFA; */
}
.related-box-first {} .related-box-last {} .related-img {
width: 150px;
height: 150px;
overflow: hidden;
margin-bottom: 10px;
}
.related-img img {
width: 100%;
height: auto;
}
.related-txt h3,
.related-txt h3 a {
width: 100%;
font-size: 20px;
line-height: 1.2;
text-transform: uppercase;
color: #000;
text-decoration: none;
padding: 0 5px;
}<div id="related-wrap">
<h2 class="related-title">Related Posts</h2>
<div id="related-container">
<div class="related-box related-box-first">
<div class="related-img">
<a href="/fun-affordable-rugs/">
<img width="150" height="150" src="images/cce944801a98-150x150.jpeg" class="attachment-thumbnail wp-post-image" alt="cce944801a98" />
</a>
</div>
<!-- .related-img -->
<div class="related-txt">
<h3><a href="/fun-affordable-rugs/">Fun Affordable Rugs</a></h3>
</div>
<!-- .related-txt -->
</div>
<!-- .related-box -->
<div class="related-box">
<div class="related-img">
<a href="/dancing-water-speakers/">
<img width="150" height="112" src="images/Dancing-Water-Speakers-200x112-150x112.jpg" class="attachment-thumbnail wp-post-image" alt="dancing water speakers" />
</a>
</div>
<!-- .related-img -->
<div class="related-txt">
<h3><a href="/dancing-water-speakers/">Dancing Water Speakers</a></h3>
</div>
<!-- .related-txt -->
</div>
<!-- .related-box -->
<div class="related-box">
<div class="related-img">
<a href="/12-years-a-slave/">
<img width="135" height="150" src="images/00007402-135x150.jpg" class="attachment-thumbnail wp-post-image" alt="12 years a slave" />
</a>
</div>
<!-- .related-img -->
<div class="related-txt">
<h3><a href="/12-years-a-slave/">12 Years A Slave</a></h3>
</div>
<!-- .related-txt -->
</div>
<!-- .related-box -->
<div class="related-box related-box-last">
<div class="related-img">
<a href="/yogurt-granola-parfaits/">
<img width="150" height="150" src="images/Yogurt-Parfaits-150x150.jpg" class="attachment-thumbnail wp-post-image" alt="yogurt, granola, fruit, parfaits, bridal" />
</a>
</div>
<!-- .related-img -->
<div class="related-txt">
<h3><a href="/yogurt-granola-parfaits/">Yogurt & Granola Parfaits</a></h3>
</div>
<!-- .related-txt -->
</div>
<!-- .related-box -->
</div>
<!-- #related-container -->
</div>
<!-- #related-wrap -->