according to this question
i want div to be float up not just fix dynamic height!

jquery masonry use float left and right but i want it look like newspaper columns!
any idea?
its my html:
`<div class="paper">
<div class="ticket" style="height: 116px;background-color: rgb(121,89,118);">1</div>
<div class="ticket" style="height: 75px;background-color: rgb(121,89,118);">2</div>
....
</div>`
and js is:
var $grid = $('.paper').masonry({
// options
itemSelector: '.ticket',
columnWidth: '.ticket',
percentPosition: true,
isOriginLeft: false
});
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
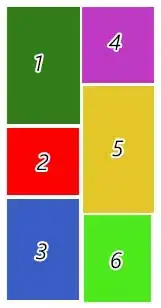
and it's final result: