I've got a series of dynamically created divs of varying heights in a container div.
<div id="container">
<div id='d1'>Varying text...</div>
<div id='d2'>Varying text...</div>
<div id='d3'>Varying text...</div>
<div id='d4'>Varying text...</div>
<div id='d5'>Varying text...</div>
<div id='d6'>Varying text...</div>
<div id='d7'>Varying text...</div>
</div>

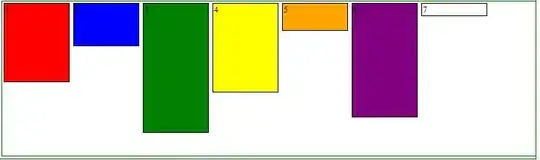
When I "float: left" the divs wrap as expected leaving white space between the shorter divs and the next row of divs.

How would I get the divs to effectively "float: up", wrapping veritcally rather than horizonatally. Using only css.
Ideally, item 2 would be under item 1 but any improvement would help.
So it would end up looking like this