I give three types of image like
image.png
image@2x.png
image@3x.png
but not working image autoresize in all device.
I give three types of image like
image.png
image@2x.png
image@3x.png
but not working image autoresize in all device.
understand the autoresize concept , the following image is the description that how to we use the autoresizing on Left, right , top and bottom.
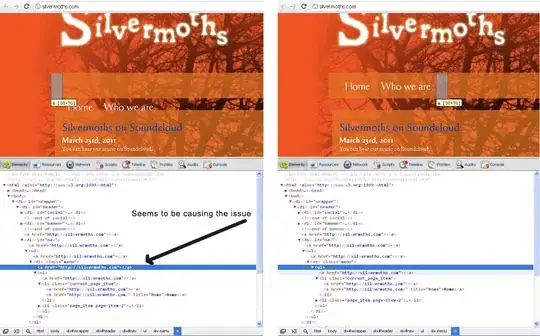
So, I used to think according to this snapshot:

Scenario 1:
(UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight) // it automatically set the width, height, left and bottom:

Scenario 2:
(UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin) // it is changed into only width and height:

1x images are for the original iPhone through the 3GS - 'standard' resolution devices (3.5" screens)
2x images are for the iPhone 4, 4S (3.5" Retina screens) and also iPhone 6.
Retina 4 2x are for the iPhone 5 and 5s (4" Retina screens)
3x images are for the new iPhone 6+ (5.5" super-Retina [3x] screen)
Usually UIImage displays in UIImageView, so in order to keep the same size for all devices you can set contentMode property of UIImageView
Choose one of this options for your purpose
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
if you really want to keep real size of image with const value, use :
+ (UIImage *)imageWithImage:(UIImage *)image scaledToSize:(CGSize)newSize {
//UIGraphicsBeginImageContext(newSize);
// In next line, pass 0.0 to use the current device's pixel scaling factor (and thus account for Retina resolution).
// Pass 1.0 to force exact pixel size.
UIGraphicsBeginImageContextWithOptions(newSize, NO, 0.0);
[image drawInRect:CGRectMake(0, 0, newSize.width, newSize.height)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
as answered in https://stackoverflow.com/a/2658801/2382237