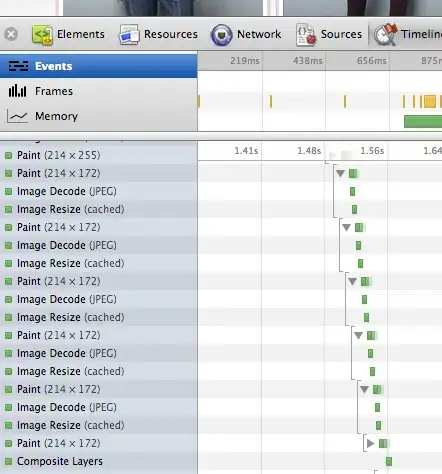
This is a little confusing - here's how I understand it (this is in reference to the top image):
1x images are for the original iPhone through the 3GS - 'standard' resolution devices (3.5" screens)
2x images are for the iPhone 4 and 4S (3.5" Retina screens) and are also used for the iPhone 6.
Retina 4 2x are for the iPhone 5 and 5s (4" Retina screens)
3x images are for the new iPhone 6+ (5.5" super-Retina [3x] screen)
I believe that the iPhone 6 (4.7" screen) will use the Retina 4 2x images, but I would have to test it.
Side note, when I create a Launch Image inside my xcassets file, I am shown these options, which basically has all the device I am supporting. Just wondering why this is not also the case when creating an Image Set
If you compare the two images, the lower one has everything the upper one does, except for a 1x iPhone graphic. You don't need that if you're only supporting iOS 7 and above, since iOS 7 doesn't run on any non-Retina phone-form devices. To be honest, I don't understand why the top image has a 1x iPhone form graphic option - maybe because you checked the "iPhone" box in the sidebar?
Also how do you guys approach creating images/sprites for a universal application
For most non-fullscreen images (like a logo), you really only have 3 resolutions to support - standard (1x), Retina (2x), and the iPhone 6+ (3x). These are simply different quality of images, not really different sizes. So if you have a 10x10 image on a standard device, that would mean you need a 20x20 image on a Retina device and a 30x30 image on an iPhone 6+. On all devices, they would show up as a 10x10 image.
A great tool I used for managing different resolutions of icons is iConify.
I create them at the highest size I need (30x30 [@3x] for an image I want to be 10x10 on a device), then save it as a png and resize copies to 20x20 [@2x] and 10x10 [standard]. A better solution would be to create and use vector graphics, which would resize better to any size.