For 2020
This issue is critical when working with monospaced fonts and doing layout, such as, say, user codes which may have alignment spaces at the end in monospace.
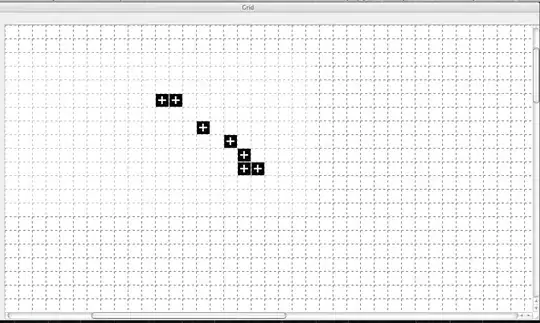
\u{200c} does seem to work perfectly:
Please note that the solution of @MartinR does in fact work perfectly, today, 2020 A.D., iOS 13, Xcode 11.
.text = "FATTIE KODE " + reservation + reservation.neededTrailingSpaces + \u{200c}"

.text = "FATTIE KODE " + reservation + reservation.neededTrailingSpaces + \u{200c}"

.text = "FATTIE KODE " + reservation + reservation.neededTrailingSpaces + \u{200c}"

You can now absolutely normally set font sizes, etc etc. and it all works properly.
Bonus code sample!
Here's a simple UILabel that pads it out, so you need do nothing else:
class PaddyLabel: UILabel {
// pad always to 20 characters...
override var text: String? {
get {
return super.text
}
set {
if newValue == nil {
super.text = nil
return
}
var t = newValue!
while t.count < 20 { t += " " }
t += "\u{200c}"
super.text = t
}
}
So in the above three yellow examples, you would just do this
.text = "FATTIE KODE " + reservation
and not have to bother adding the needed spaces manually.
Note that even if you are not using monospace fonts, a typical real-world use case is when you want to "pile together" UILabels - imagine them being, say, one word each - and have the absolutely correct space between them regardless of font size etc, that is to say as if it's just the one sentence in the one UILabel.
The only way to actually do that is to have UILabel "actually include the space".
If it does not work in a future iOS...
Perhaps this will (again?) break in a future iOS.
The only other solution I know is this. To begin with, it's ridiculously hard to just add padding to a UILabel. It is explained here:
Adding padding manually to a UILabel?
How to actually reliably add damned padding to a UILabel
In fact, using a similar technique, it would be possible to force the extra width on one end using intrinsicContentSize , drawText and textRect. To know how much width to add, you would have to calculate that using a phantom example text, with the number of characters in question. Doing that calculation would call for the usual annoying techniques for calculating likely text rendering size. But because that sucks, fortunately we can use the amazing tip of @MartinR (as usual!)