EDIT 2016-07-04(Since this question is getting popular): This is a bug in Chrome. Developers are actively working on a fix.
EDIT 2017-05-14 The bug seems to be fixed, the fix will be introduced in Chrome 60
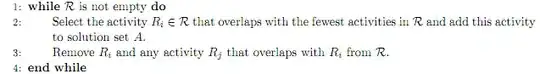
EDIT 2018-05-04 A fix has been merged, but the bug still appears to be present.
So I have this very ugly-looking window that is centered on the screen by this CSS:
.popup
{
position: fixed;
top: 0;
bottom: 0;
transform: translate(-50%, -50%);
}
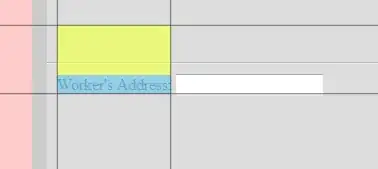
However, it looks like this on Chrome (the font looks really blurry):
But like this on Firefox:
When I remove the transform rule, the text looks nice and crispy again, but then it's no longer correctly centered.
When I go to chrome://flags and execute #disable-direct-write it looks nicer, but users are obviously not going to do that and it doesn't solve the problem.
How can I make my font look nice while still having the window centered?
My chrome version is 44.0.2403.155
I have a three.js demo using WebGL that renders on a background canvas. When I disable the demo, the problem no longer occurs.