The most cross-browser solution is to use the opacity property on an additional "absolutely positioned" child element (in a relatively or absolutely positioned parent): it only there to contain the colored transparent background.
Then you can use the opacity property to make this element transparent. Since this element has no children, the opacity will not affect any other element.
Opacity is an IE5+ property, just use (see http://css-tricks.com/snippets/css/cross-browser-opacity/):
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; /* IE 8 */
filter: alpha(opacity=50); /* IE 5-7 */
-moz-opacity: 0.5; /* Netscape */
-khtml-opacity: 0.5; /* Safari 1.x */
opacity: 0.5; /* Good browsers */
see the jsFiddle example http://jsfiddle.net/DUjzX/1/
The whole code looks like:
The HTML:
<div class="my-cool-wrapper">
<div class="text-and-images-on-top">
<p>Here some content (text AND images) "on top of the transparent background"</p>
<img src="http://i.imgur.com/LnnghmF.gif">
</div>
<div class="transparent-background">
</div>
</div>
The CSS:
.my-cool-wrapper {
position: relative;
}
.my-cool-wrapper .text-and-images-on-top {
padding: 10px 15px 19px 15px;
z-index: 1;
position: relative; /* needed to enable the z-index */
}
.my-cool-wrapper .transparent-background {
position: absolute;
top: 0;
width: 100%;
height: 100%;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=10)"; /* IE 8 */
filter: alpha(opacity=10); /* IE 5-7 */
-moz-opacity: 0.1; /* Netscape */
-khtml-opacity: 0.1; /* Safari 1.x */
opacity: 0.1; /* Good browsers */
background-color: blue;
}
read more:
Set opacity of background image without affecting child elements
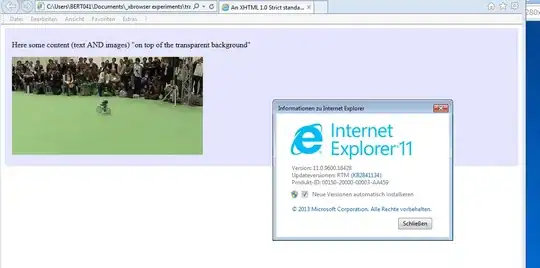
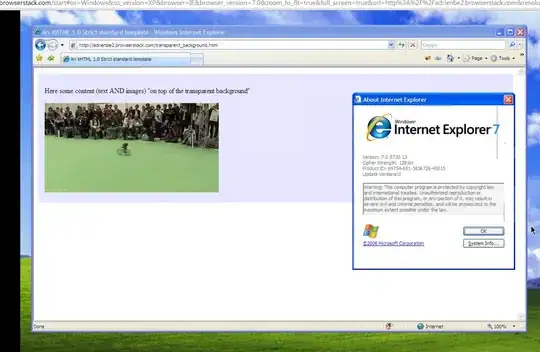
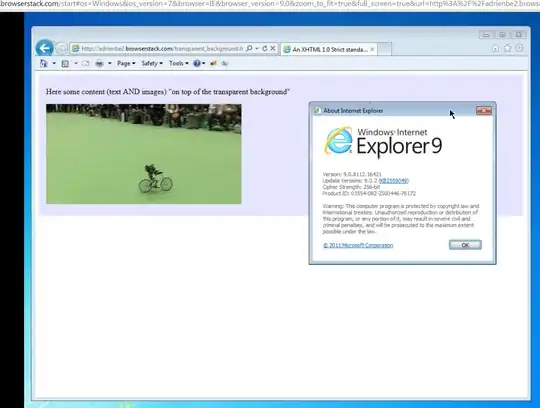
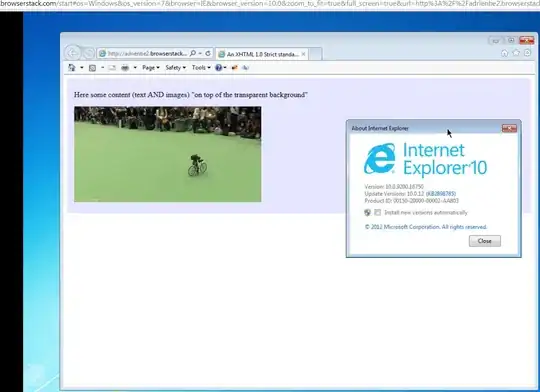
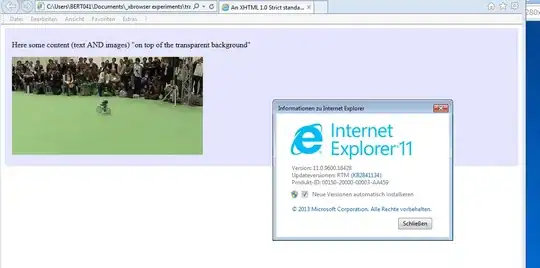
Screenshots proofs





ps: I did not add the screenshots for Chrome, Firefox & Safari since these are much "better" browsers... trust me, it works for them too.