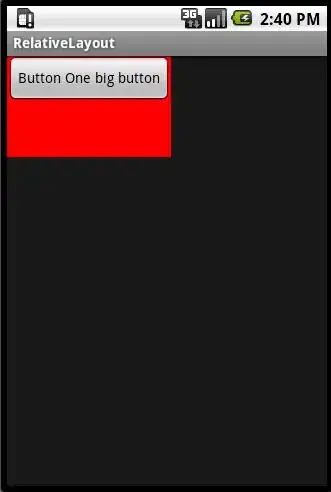
A friend asked me to help him with SVG, and I've tried my hand at it but... I'm a bit stuck. I'm trying to make a capital letter P, with the appearance of being italicized (not using fonts).
Anyway, the part I'm stuck on is making the loop on the P (red). Here's the closest I've gotten to what I want:
<svg width="600" height="600">
<path
transform="rotate(-30.023731231689453 266.1240844726563,81.76864624023443)"
d="m108.96828,81.76591
l0,0
c0,-76.2622 70.35745,-138.09057 157.15544,-138.09057
l0,0
c41.67737,0 81.65121,14.55039 111.12372,40.44496
c29.4761,25.90185 46.03244,61.02362 46.03244,97.64561
l0,0
c0,76.26939 -70.36356,138.09602 -157.15616,138.09602
l0,0
c-86.79799,0 -157.15544,-61.82663 -157.15544,-138.09602
z
m78.5778,0
l0,0
c0,38.13795 35.17816,69.04613 78.57764,69.04613
c43.39841,0 78.57697,-30.90818 78.57697,-69.04613
c0,-38.13169 -35.17856,-69.04664 -78.57697,-69.04664
l0,0
c-43.39948,0 -78.57764,30.91494 -78.57764,69.04664
z"
fill="red"
/>
<polyline
points="0,300 100,300 300,0 200,0"
fill="black"
/>
<polyline
points="150,225 250,225 300,150 200,150"
fill="black"
/>
<polyline
points="300,0 400,0 350,75 250,75"
fill="black"
/>
<polyline
points="0,75 300,75 300,100 0,100"
fill="white"
/>
</svg>
But I want half of the circle I've got (the circle was created in an SVG editor, but I couldn't find an object for half of one). Ideally, I want the parts of the circle to start/end directly on the horizontal segments of the letter, but the way it currently is laid out is close enough for me (though stopping from going over the top of the canvas, as opposed to just not being seen because of that, would be ideal).
I realize I may be asking a lot, but can anyone help me out? I don't even really get what each of those elements in the d property of the path mean, short of the m being the origin of sorts. W3 didn't really clarify to me...