I'm using VSCode, with native markdown and that solution works for me in terms ...
 | 
Its because I need to insert a lot of images on my website.
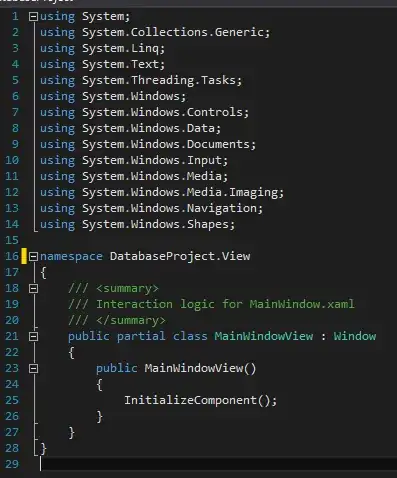
Like this:
So, it works on the first two pictures and the others, it doesn't work =/
I find that I need to add some space between image tags
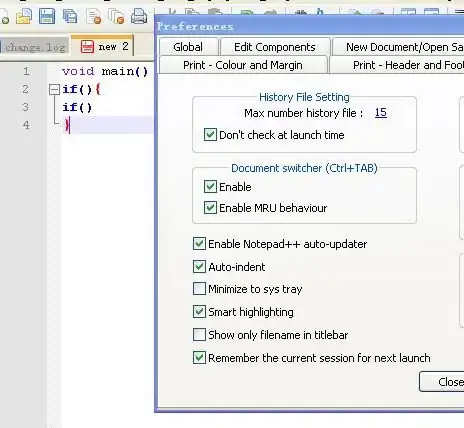
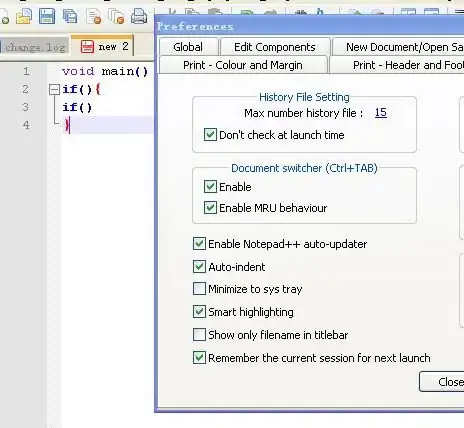
So, I did this and works fine, like the attached picture:
 | 
// space 1
// space 2
// space 3
 | 
// space 1
// space 2
// space 3
And it worked properly for me!
I hope that helped you!