How can I define the transition between two activities for Android 1.5 and later? I would like an activity to fade in.
-
8Applies to all `overridePendingTransition`-related answers below: You can pass `(0, 0)` if you want no animation at all. – dokkaebi Dec 14 '12 at 21:47
13 Answers
Here's the code to do a nice smooth fade between two Activities..
Create a file called fadein.xml in res/anim
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" />
Create a file called fadeout.xml in res/anim
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="2000" />
If you want to fade from Activity A to Activity B, put the following in the onCreate() method for Activity B. Before setContentView() works for me.
overridePendingTransition(R.anim.fadein, R.anim.fadeout);
If the fades are too slow for you, change android:duration in the xml files above to something smaller.
- 7,865
- 7
- 46
- 49
- 80,996
- 26
- 120
- 129
-
58Just to add to this. overridePendingTransition() will need to be called again, right after the OS decides to close your Activity. I just put another identical call to overridePendingTransition(fadein,fadeout) in the Activity's onPause() method. Otherwise, you'll see the Activity fade in, but not fade out when closed. – Nate Aug 24 '11 at 01:10
-
This doesn't work. I also tried the additional step in the comment from Nate and it behaves the same. I posted a new thread here: http://stackoverflow.com/questions/11723482/android-activity-transition-animation This describes what is occurring and hopefully will have a fix! :-) – Geeks On Hugs Jul 30 '12 at 14:26
-
2No answers on other thread. I'm deleting it. What I'm experiencing is what happens is the transition occurs immediately and then it goes dark and fades in. So I'm on Activity A and Activity B is displayed then goes dim and fades in. I then modified it to follow the instructions with adding the code to the onPause() of Activity A and get the same behavior. – Geeks On Hugs Jul 30 '12 at 16:13
-
15Using the built in Android animations seems to result in a smoother transition: `overridePendingTransition(android.R.anim.fadein, android.R.anim.fadeout);` Viewing those files may also give you hints on how to improve your custom animations (e.g. by making the fade in last longer than the fade out). – Dan J Jan 17 '14 at 21:43
-
Thanks, got this working. But how to do the same when user presses back button? – Mike6679 Oct 21 '14 at 19:58
-
3Just don't forgot to change `fadein` and `fadeout` to `fade_in` and `fade_out`. From Dan J's post – Farid Mar 25 '16 at 09:55
-
When using: overridePendingTransition(android.R.anim.fadein, android.R.anim.fadeout); Is it possible to make the transitions longer in an easy way? – user820913 Aug 23 '16 at 12:57
-
2According to the docs, you should call `overridePendingTransition()` right after calling `finish()` and/or `startActivity()`. I was able to get a nice fade this way by calling it right after launching the new Activity. – Ionoclast Brigham Oct 11 '16 at 23:16
-
You can do this with Activity.overridePendingTransition(). You can define simple transition animations in an XML resource file.
-
Thanks iandisme. overridePengingTransition is API level 5. Is it not possible to do this for level 3 (Android 1.5)? – hpique Aug 02 '10 at 16:11
-
Ah, you're right. CaseyB's answer is probably more along the lines of what you're looking for. – iandisme Aug 02 '10 at 16:13
-
-
1
-
1On HTC you have to change settings > display > animation to all for it to work (or at least on HTC Desire HD). – Urboss May 01 '12 at 14:57
-
-
-
Here's the century of upvotes - this was the missing piece of my transition jigsaw :) – Gishu Oct 03 '14 at 07:05
-
An even easy way to do it is:
- Create an animation style into your styles.xml file
<style name="WindowAnimationTransition"> <item name="android:windowEnterAnimation">@android:anim/fade_in</item> <item name="android:windowExitAnimation">@android:anim/fade_out</item> </style>
- Add this style to your app theme
<style name="AppBaseTheme" parent="Theme.Material.Light.DarkActionBar"> <item name="android:windowAnimationStyle">@style/WindowAnimationTransition</item> </style>
That's it :)
- 2,024
- 23
- 26
-
1I can't even launch the app ! Caused by: java.lang.RuntimeException: Unknown scene name: alpha – LegendSayantan Feb 20 '22 at 04:31
Yes. You can tell the OS what kind of transition you want to have for your activity.
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
getWindow().setWindowAnimations(ANIMATION);
...
}
Where ANIMATION is an integer referring to a built in animation in the OS.
- 24,780
- 14
- 77
- 112
-
Do I have to do something else for it to work? getWindow().setWindowAnimations(android.R.anim.fade_in) doesn't result in the push transition that was used by default, but it's not a fade transition either. The new activity just appears over the previous one in a Nexus One device. – hpique Aug 02 '10 at 16:33
-
1That's because this isn't asking for a resource, it's asking for the id of a transition animation built into the OS. http://developer.android.com/intl/fr/reference/android/view/Window.html#setWindowAnimations(int) – CaseyB Aug 02 '10 at 16:43
-
-
4It seems setWindowAnimations only accepts style resources. getWindow().setWindowAnimations(android.R.style.Animation_Toast) is the closest I've found to a fade in, but it fades from black, not the previous activity. – hpique Aug 02 '10 at 17:48
-
1It doesn't have to be built in animation in the OS, you can definite a custom one in values. – ilija139 Aug 05 '11 at 12:17
-
1@ilija139, are you sure? It says here http://developer.android.com/reference/android/view/WindowManager.LayoutParams.html#windowAnimations: "This must be a system resource; it can not be an application resource because the window manager does not have access to applications." – lapis Oct 05 '12 at 12:40
For a list of default animations see: http://developer.android.com/reference/android/R.anim.html
There is in fact fade_in and fade_out for API level 1 and up.
- 10,145
- 15
- 56
- 70
- 421
- 4
- 5
create res>anim>fadein.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="500" />
create res>anim>fadeout.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="500" />
In res>values>styles.xml
<style name="Fade">
<item name="android:windowEnterAnimation">@anim/fadein</item>
<item name="android:windowExitAnimation">@anim/fadeout</item>
</style>
In activities onCreate()
getWindow().getAttributes().windowAnimations = R.style.Fade;
- 567
- 8
- 13
-
2I would suggest adding it to a theme so it is applied to all activities? – Peterdk Jun 10 '12 at 13:45
-
13These animations are already defined in Android, simply add the following code in onPause() of all activities: `overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);` – Elad Nava Sep 27 '12 at 20:23
-
Yes, just wanted to show that the animation can be edited to the developers liking. – IceSteve Dec 26 '12 at 07:25
Here's the code to do a nice smooth between two activity.
smooth effect from left to right
Create a file called slide_in_right.xml and slide_out_right.xml in res/anim
slide_in_right.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false" > <translate android:duration="5000" android:fromXDelta="100%" android:toXDelta="0%" /> <alpha android:duration="5000" android:fromAlpha="0.0" android:toAlpha="1.0" /> </set>slide_out_right.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false" > <translate android:duration="5000" android:fromXDelta="0%" android:toXDelta="-100%"/> <alpha android:duration="5000" android:fromAlpha="1.0" android:toAlpha="0.0" /> </set>smooth effect from right to left
Create a file called animation_enter.xml and animation_leave.xml in res/anim
animation_enter.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <translate android:fromXDelta="-100%" android:toXDelta="0%" android:fromYDelta="0%" android:toYDelta="0%" android:duration="700"/> </set>animation_leave.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false"> <translate android:fromXDelta="0%" android:toXDelta="100%" android:fromYDelta="0%" android:toYDelta="0%" android:duration="700" /> </set>Navigate from one activity to second Activity
Intent intent_next=new Intent(One_Activity.this,Second_Activity.class); overridePendingTransition(R.anim.slide_in_right,R.anim.slide_out_right); startActivity(intent_next); finish();4.On back press event or Navigate from second activity to one Activity
Intent home_intent = new Intent(Second_Activity.this, One_Activity.class); overridePendingTransition(R.anim.animation_enter, R.anim.animation_leave); startActivity(home_intent); finish();
- 1,527
- 15
- 11
-
3
-
-
It is not working for me if overridePendingTransition() put before startActivity() – Fernando Tan Mar 30 '17 at 10:04
-
Should call `overridePendingTransition` immediately **after** startActivity: https://developer.android.com/reference/android/app/Activity.html#overridePendingTransition(int,%20int) – Midhun MP Mar 21 '19 at 20:12
You cannot use overridePendingTransition in Android 1.5. overridePendingTransistion came to Android 2.0.
If you're gonna go through this without any error you have to compile for the target (1.5 or higher) using the ordinary animations (or you own) or you have to compile for the target (2.0 or higher) using overridePendingTransistion.
Summary: You cannot use overridePendingTransistion in Android 1.5.
You can though use the built-in animations in the OS.
- 1,972
- 3
- 30
- 51
-
That is not correct. Animations are in Android well before 1.6 and you can use overridePendingTransistion with reflection to still target 1.5. – hpique Aug 02 '10 at 17:46
-
Well, my mistake. Updated my post. You can surely do your own animations and customizing them as you want in 1.5. But you can still not use overridePendingTransition since it started to appear in API-level 5. – Curtain Aug 02 '10 at 17:57
Before Starting your Intent:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(AlbumListActivity.this);
startActivity(intent, options.toBundle());
This gives Default Animation to your Activity Transition.
- 5,494
- 2
- 27
- 38
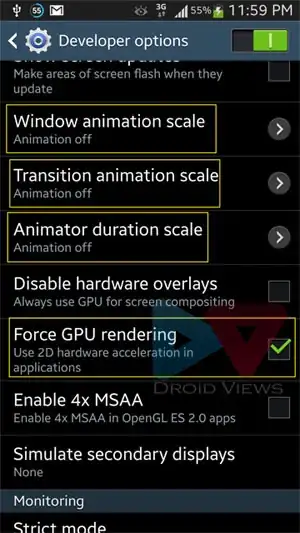
IN GALAXY Devices :
You need to make sure that you havn't turned it off in the device using the Settings > Developer Options:

- 1
- 1
- 1,663
- 2
- 15
- 26
-
-
-
Fantastic! I found your answer after several hours of searching transitions and animations. – CoolMind Jul 25 '16 at 10:52
Use ActivityCompat.startActivity() works API > 21.
ActivityOptionsCompat options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, transitionImage, EXTRA_IMAGE);
ActivityCompat.startActivity(activity, intent, options.toBundle());
- 20,419
- 10
- 66
- 57
zoom in out animation
Intent i = new Intent(getApplicationContext(), LoginActivity.class);
overridePendingTransition(R.anim.zoom_enter, R.anim.zoom_exit);
startActivity(i);
finish();
zoom_enter
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="500" />
zoom_exit
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0"
android:fillAfter="true"
android:duration="500" />
-
"overridePendingTransition" will be called after startActivity() method – Sanjay Goswami Aug 04 '20 at 13:42
Some versions of Android support custom Activity transitions and some don't (older devices). If you want to use custom transitions it's good practice to check whether the Activity has the overridePendingTransition() method, as on older versions it does not.
To know whether the method exists or not, reflection API can be used. Here is the simple code which will check and return the method if it exists:
Method mOverridePendingTransition;
try {
mOverridePendingTransition = Activity.class.getMethod(
"overridePendingTransition", new Class[] { Integer.TYPE, Integer.TYPE } );
/* success */
} catch (NoSuchMethodException nsme) {
/* failure, this version of Android doesn't have this method */
}
And then, we can apply our own transition, i.e. use this method if it exists:
if (UIConstants.mOverridePendingTransition != null) {
try {
UIConstants.mOverridePendingTransition.invoke(MainActivity.this, R.anim.activity_fade_in, R.anim.activity_fade_out);
} catch (InvocationTargetException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
Here, as an example, simple fade-in and fade-out animations were used for transition demonstration..
- 5,158
- 6
- 29
- 52