I am using Polymers flex layout and text-overflow ellipsis, the ellipsis is working on Chrome and Safari but not Firefox.
HTML
<footer>
<div>
<div class="layout horizontal center">
<div class="avatar">
<img src="img.jpg" alt="img" />
</div>
<div class="flex">
<a class="layout vertical">
<p class="text-overflow">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<span>12 items<span>
</a>
</div>
<div class="more">
<img src="img.jpg" alt="img" />
</div>
</div>
</div>
</footer>
CSS
footer {
max-width: 450px;
width: 100%;
overflow: hidden;
}
.layout.horizontal {
display: flex;
display: -webkit-flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction: row;
-ms-flex-direction: row;
}
.layout.vertical {
display: flex;
display: -webkit-flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
-ms-flex-direction: column;
}
.flex {
flex: 1;
-ms-flex: 1;
-webkit-flex: 1;
}
.avatar {
height: 30px;
width: 30px;
background: green;
}
.text-overflow {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.more {
width: 30px;
height: 30px;
background: red;
}
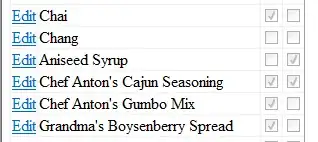
This is the result I am getting with Chrome:

This is the result I am getting with Firefox: