I'm trying to add another action bar or menu to the bottom of my activity layout and keep the top action bar.
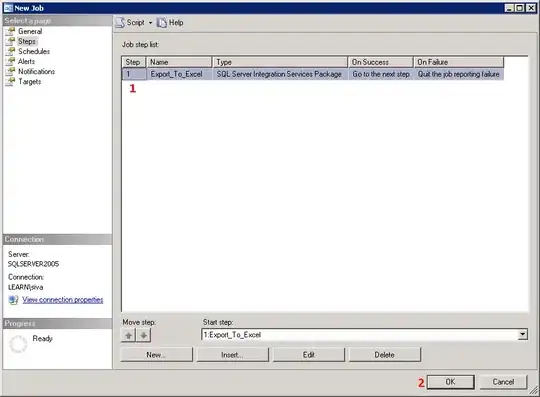
Something like this :
Here is my Layout :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.yasser.version6.PublierActivity">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:id="@+id/user"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="1">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center"
android:layout_margin="4dp"
android:id="@+id/profil_image"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="218dp"
android:layout_marginEnd="218dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textMultiLine|textCapSentences"
android:ems="10"
android:background="#00000000"
android:layout_margin="4dp"
android:hint="Écriver quelque chose..."
android:id="@+id/publication_text"
android:maxLength="150"
android:textSize="15dp"
android:maxLines="3"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<requestFocus />
</EditText>
</LinearLayout>
<ImageView
android:layout_width="fill_parent"
android:layout_height="@dimen/image_size"
android:id="@+id/publication_image"
android:layout_weight="1"
android:padding="0dp"
android:background="@drawable/default_image"
android:layout_marginTop="5dp"
android:scaleType="fitXY"
android:layout_below="@+id/user" />
</RelativeLayout>
I've tried to add a custom RelativeLayout which look almost like an action bar, but the toolbar goes up and mess up everything.