There are a couple of solutions for this.
1.) Assuming that you are using translucent tool bars, you have to make the tool bars opaque.
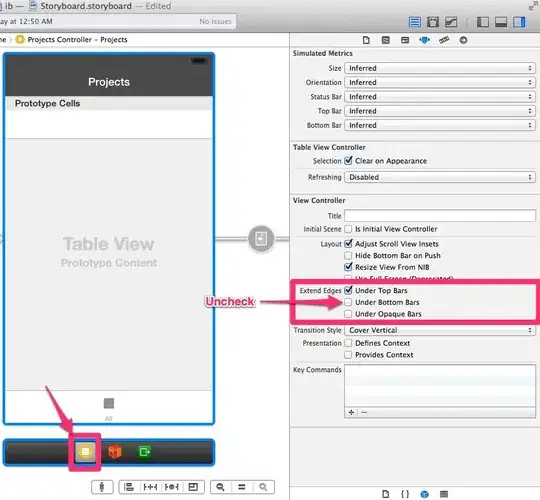
2.) If you are using StoryBoard and you are putting a TableView inside your ViewController, assuming it's a ViewController and not a TableViewController.
3.) You can manually add padding/spacing.
if ([self respondsToSelector:@selector(edgesForExtendedLayout)])
{
self.edgesForExtendedLayout = UIRectEdgeNone;
self.extendedLayoutIncludesOpaqueBars = YES;
self.automaticallyAdjustsScrollViewInsets = NO;
}
or
UIEdgeInsets insets = UIEdgeInsetsMake (0,sizeOfTableView - sizeOfTabBar, 0, 0);
self.tableView.contentInset = inset;
self.tableView.scrollIndicatorInsets = inset;
Hope this helps & Happy coding!