I want to add an extra div if the ipad is in landscape mode. Is there some sort of if statement that could find this out?
Thanks
jQTouch checks it like so:
orientation = Math.abs(window.orientation) == 90 ? 'landscape' : 'portrait';
http://github.com/senchalabs/jQTouch/blob/master/jqtouch/jqtouch.js
You can also listen to onorientationchange events
See previous answer: Detect rotation of Android phone in the browser with JavaScript
You could do a simple check for the width of the document.
$(window).width();
You could set it to a variable, and then check the variable against the native resolution of the iPad: 768px x 1024px in portrait.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rotation Test</title>
<link type="text/css" href="css/style.css" rel="stylesheet"></style>
<script src="js/jquery-1.5.min.js" type="text/javascript"></script>
<script type="text/javascript">
window.addEventListener("resize", function() {
// Get screen size (inner/outerWidth, inner/outerHeight)
var height = $(window).height();
var width = $(window).width();
if(width>height) {
// Landscape
$("#mode").text("LANDSCAPE");
} else {
// Portrait
$("#mode").text("PORTRAIT");
}
}, false);
</script>
</head>
<body onorientationchange="updateOrientation();">
<div id="mode">LANDSCAPE</div>
</body>
</html>
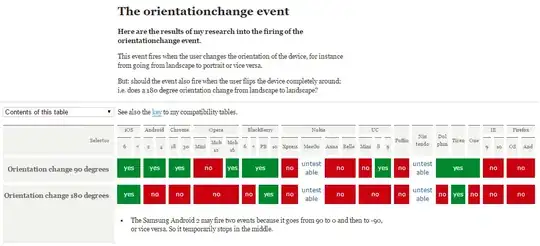
you can try the solution, compatible with all browser.
Following is orientationchange compatibility pic:
 therefore, I author a
therefore, I author a orientaionchange polyfill, it is a based on @media attribute to fix orientationchange utility library——orientationchange-fix
window.addEventListener('orientationchange', function(){
if(window.neworientation.current === 'portrait|landscape'){
// do something……
} else {
// do something……
}
}, false);
and then, you can retrieve current state of orientation by window.neworientation.current and initial state of orientation by window.neworientation.init.