I have 3 divs contained within a parent div (class="row services").
How can I make it so that the three col s12 l3 divs are collectively centered within this parent div?
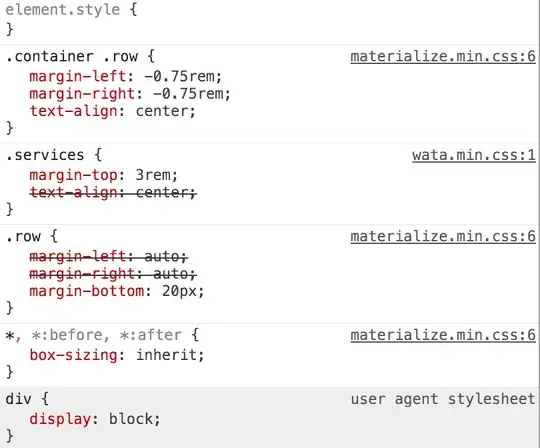
I've tried using display:block and text-align:center but that doesn't seem to have an effect.
HTML:
<div class="row services">
<div class="col s12 l3">
<div class="divider"></div>
<h5><p>Nelson Mazda Tulsa</p> <p>Tulsa, OK</p></h5>
<p>9902 S. Memorial Dr.</p>
<p>Tulsa, OK 74133</p>
<p>866-612-0040</p>
<a href="http://www.nelsonmazdaok.com/mazda-dealer-tulsa-ok/car-dealership-near.html" class="btn waves-effect waves-dark white black-text">Get Directions</a>
<p>
<a href="http://www.nelsonmazdaok.com/" class="btn waves-effect waves-dark white black-text">Visit Website</a>
</div>
<div class="col s12 l3">
<div class="divider"></div>
<h5><p>Nelson Mazda Hickory Hollow</p> <p>Antioch, TN</p></h5>
<p>5300 Mount View Road</p>
<p>Antioch, TN 37013</p>
<p>877-708-4449</p>
<a href="http://www.nelsonmazdahh.com/nelson-difference/car-dealership-near.html" class="btn waves-effect waves-dark white black-text">Get Directions</a>
<p>
<a href="http://www.nelsonmazdahh.com/" class="btn waves-effect waves-dark white black-text">Visit Website</a>
</div>
<div class="col s12 l3">
<div class="divider"></div>
<h5><p>Nelson Mazda Cool Springs</p> <p>Franklin, TN</p></h5>
<p>7104 S Springs Drive</p>
<p>Franklin, TN 37067</p>
<p>877-708-4456</p>
<a href="http://www.nelsonmazdacs.com/nelson-difference/car-dealership-near.html" class="btn waves-effect waves-dark white black-text">Get Directions</a>
<p>
<a href="http://www.nelsonmazdacs.com/" class="btn waves-effect waves-dark white black-text">Visit Website</a>
</div>
</div>
CSS: