I have deployed a personal blog using Github pages and I see that some tutorials tell you to create a gh-pages branch. I did that, however, my changes to the website are visible only if I make changes to my master. So, I'm confused as to why I need gh-pages? Can someone please explain this. Thanks
3 Answers
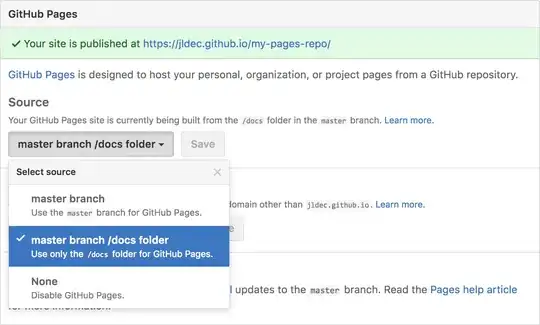
You no longer need a gh-pages branch. GitHub now allows pages to be published from the master branch, or from a docs folder in master.
- 143,271
- 52
- 317
- 404
-
9Would there be any reason to still use `gh-pages`, or is it now recommended to just use the `master` branch? It is considered better code organization to keep your website code in a separate, or is it simply unnecessary? – Tot Zam May 12 '17 at 16:28
-
Assuming I create a new repo and crete a `/docs` folder within it. I upload a static site on the docs folder and point the source to it. In this scenario, what is the use of master then? – AndrewL64 Jan 16 '19 at 20:30
-
1@TotZam: I haven't seen good reasons to keep the documentation in a separate branch. On the contrary, [GitHub only searches in the default branch](https://stackoverflow.com/questions/31891733/searching-code-in-a-specific-github-branch), so you make it extra hard for contributors to contribute PRs to your documentation. – Dan Dascalescu Jan 17 '19 at 01:01
You host one website per github person or organization on the master branch. This is used for a personal website or organization website.
Such a personal or organization site is hosted on username.github.io in a dedicated repo in the master branch.
My personal blog for example is on takacsmark.github.io, it is hosted in a repo called https://github.com/takacsmark/takacsmark.github.io, the code is in the master branch of the repo and takacsmark.com is pointed to this site via the CNAME file in the repo.
In case you want to create a dedicated site for a project on github, you can create a project level github page. This means that it is not a separate repo, like the personal website example above. Instead, it should be under the gh-pages branch of the project repo.
Check out the bootstrap repo for a project gh-pages example.
- 3,933
- 23
- 26
-
GitHub Pages should really make this distinction in [their docs](https://help.github.com/categories/github-pages-basics/) about this. When one considers setting up a GitHub Pages repo to go with a project vs. a whole personal site as the project, the `gh-pages` branch makes sense. – GuyPaddock Mar 27 '17 at 15:41
There can be two types of pages on GitHub. The first type has the files in the master branch and the repo has to be named the same way as the <username|organization>.github.{io|com}. There can be only one repository of this type.
The url of the pages is: http://<username|organization>.github.io or .com
The second type of pages doesn't put any restriction to the repository name, but the pages need to be in the gh-pages branch.
The url of the pages is: http://<username|organization>.github.io/<repo_name> or .com
More details here.
- 12,471
- 7
- 45
- 72
-
-
I think, it's obvious, from the answer. Provided you are hosting your blog on the first type of pages (`http://
.github.io`), there is no point in creating `gh-pages` and all the jekyll code, or plain html goes into `master`. It's vice versa if you are doing the second type of pages. – Jiri Kremser Mar 14 '16 at 09:30 -
So, if I wanted to get a domain name (i.e. mydomain.com) I cannot use that on the master branch becuase the remo needs to be username.github.io ? I need to have a gh-pages for that reason? Am i understanding that correctly? – user1142130 Mar 14 '16 at 14:38
-
No, what, I've described is the default behavior. The default URLs where GitHub makes your content available. You can change that by providing a `CNAME` file and have the DNS set up correctly https://help.github.com/articles/quick-start-setting-up-a-custom-domain – Jiri Kremser Mar 14 '16 at 15:12