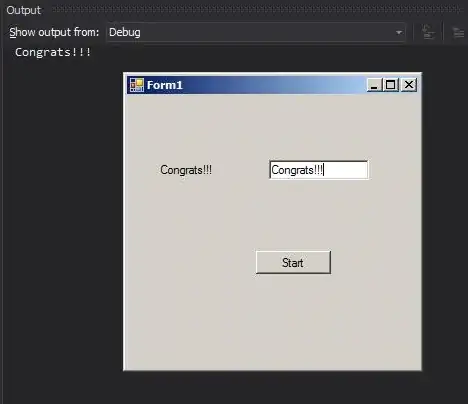
My app currently looks like below. Three Buttons in a RelativeLayout, the middle button has negative margin left and right to overlap the other two buttons.
Issue: When I click either the left or the right button, it gets to the foreground for a second and overlaps the middle button, which looks very ugly.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<Button
android:id="@+id/voices"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:onClick="clickVoices"
android:background="#333"
android:textColor="#fff"
android:text="@string/main_voices" />
<Button
android:id="@+id/chat"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="clickChat"
android:background="#333"
android:textColor="#fff"
android:text="@string/main_chat" />
<Button
android:id="@+id/record"
android:layout_width="60dp"
android:layout_height="100dp"
android:clickable="true"
android:onClick="clickRecord"
android:scaleType="centerInside"
android:src="@drawable/record"
android:text="Record"
android:layout_toRightOf="@+id/voices"
android:layout_toLeftOf="@+id/chat"
android:layout_marginLeft="-20dp"
android:layout_marginRight="-20dp"
android:layout_marginTop="-30dp"
android:background="@drawable/round_button"
android:paddingTop="30dp"
android:layout_marginBottom="10dp" />
</RelativeLayout>