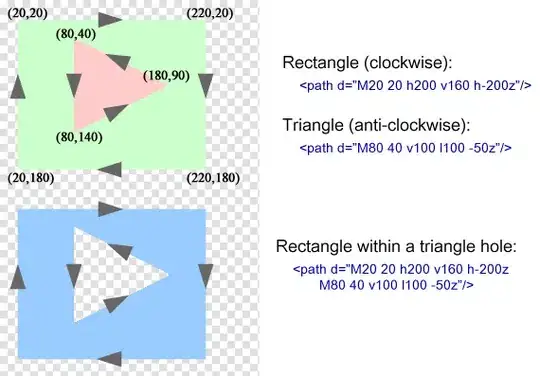
So basically as my title says, I want to "cut a hole" in a rect element.
I have two rect elements, one on top of the other. The one on the bottom has a fill colour of white, and the one on the top has a fill colour of grey.
What I want to do is cut a triangle out of the top rect element so that the rect element below shows through.
This svg element is going to be used as an audio button for a media player on a page. In other words, you'll be able to click (or drag) your mouse left/right and the change in audio level will be represented by a change in the width of the rect element on the bottom, which shows through the triangle cut out of the top rect element.
I hope that's not too confusing. :P
Here is a quick mockup of what it should look like: http://forboden.com/coding/s1.png
Here is my code: http://forboden.com/coding/svgClipTest.html
Where am I going wrong here?