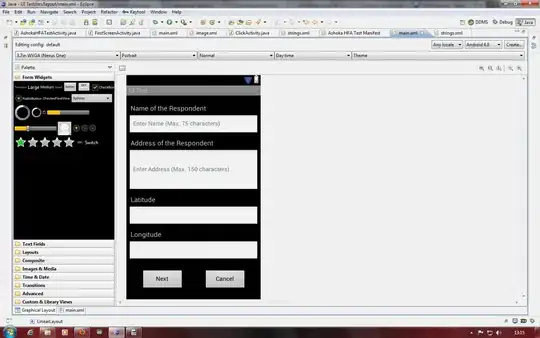
I have to design a form similar to this one:

The form you see has been designed using a table design: each label and each input field is contained in a <td>, the brown separators (e.g. "picture") are <tr> having only one ("colspanned") cell .
I want to make this form responsive, what I need is just a fluid layout that, according to the screen width:
- put the label above its input field (instead of on the left)
- put the fields one below each other (one row, one field)
I have redesigned the form using <div> instead of tables and I managed to get what I wanted using something like
label{
float:left;
}
@media (max-width: 600px) {
label{
display:block;
}
}
The problem is that the fields are not vertical aligned as in the original form. I've seen several examples on stackoverflow about how to vertical align form fields without using tables but they all require to know the max width of the labels. I don't know that, the form is dynamically generated according to the schema of a database, also the number of fields and how the user want to distribute them in the form (e.g. one in the first row, two in the second, ...) is something I don't know in advance.
I also tried to use a display:table-cell approach, like the one explained here: is such alignment achievable without <table>? and here https://softwareengineering.stackexchange.com/questions/277778/why-are-people-making-tables-with-divs but I finally couldn't make the form responsive as I want.
I would also be happy to keep a table layout, moving to a <div> design is not a requirement, but I don't know how to make the form responsive using CSS media rules if I keep a table-based design.
Just to summarize: both table-based and div-based design would be fine for me, if I can get
- A responsive form (I couldn't get it using a table-based design)
- Vertical aligned fields (I couldn't get it using a div-based design)