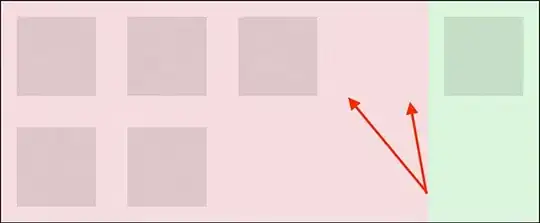
Whenever the items inside a flexbox wrap, they tend to stretch the flexbox, leaving extra space on a side. It only happens when items wrap. How do I get rid of that extra spacing?
Code
HTML
<div>
<div class="red">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="green">
<div></div>
</div>
</div>
CSS
body > div {
display: flex;
width: 34rem;
justify-content: space-between;
border: 1px solid black;
}
body > div > div {
display: flex;
flex-flow: row wrap;
}
body > div > div.red {
background: rgba(255, 0, 0, .1);
}
body > div > div.green {
background: rgba(0, 255, 0, .1);
flex-shrink: 0;
}
body > div > div > div {
margin: 1rem;
height: 5rem;
width: 5rem;
background: rgba(0, 0, 0, .1);
}