Since this question is still asked over and over again one year later I will post my answer here as well.
The clue (on Windows only) is to arrange the entries in the path variable right.
As the NPM wiki tells us:
Because the installer puts C:\Program Files (x86)\nodejs before C:\Users\\AppData\Roaming\npm on your PATH, it will always use version of npm installed with node instead of the version of npm you installed using npm -g install npm@<version>.
So your path variable will look something like:
…;C:\<path-to-node-installation>;%appdata%\npm;…
Now you have two possibilities:
- Swap the two entries so it will look like
…;%appdata%\npm;C:\<path-to-node-installation>;…
This will load the npm version installed with npm (and not with node) and with the installed Angular CLI version.
- If you (for whatever reason) like to use the npm version bundled with node, add the direct path to your global Angualr CLI version. After this your path variable should look like this:
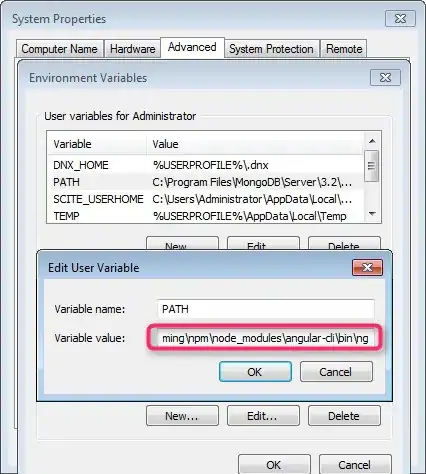
…;C:\Users\<username>\AppData\Roaming\npm\node_modules\@angular\cli;C:\<path-to-node-installation>;%appdata%\npm;…
or …;%appdata%\npm\node_modules\@angular\cli;C:\<path-to-node-installation>;%appdata%\npm;…
for the short form.
This worked for me since a while now.