I have two child divs 20% and 80%. The last one contains nested spans and in case of text doesn't fit on the same line it is moved on the next line by single word (default behavior).
HTML:
<div class="post-short-footer">
<div class="read-more-post"></div>
<div class="post-short-meta-container">
<span class="posted-on"><i class="fa fa-calendar" aria-hidden="true">Some text</i></span>
<span class="cat-links"><i class="fa fa-folder-open-o" aria-hidden="true"></i>Some text</span>
<span class="comments-link"><i class="fa fa-comment-o" aria-hidden="true"></i></span>
</div>
</div>
CSS:
.post-short-footer {
display: table;
width: 100%;
}
.read-more-post {
height: 100%;
display: table-cell;
vertical-align: middle;
width: 20%;
padding: 0.6em 0.6em;
border-radius: 0.3em;
text-align: center;
border: 1px solid #3b9be5;
}
.post-short-meta-container {
display: table-cell;
padding-left: 1em;
width: 80%;
line-height: 100%;
vertical-align: middle;
height: 100%;
}
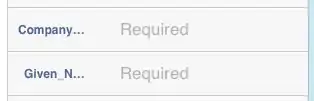
But I need to achieve next result if text in span doesn't fit the line move whole span to the next line.
I already tried:
.post-short-meta-container span {
white-space: nowrap;
}
This doesn't move text to the next line instead it makes first div smaller in order to get free space for text and this is not desirable behavior.
And I want to achieve:
Is it possible to get such result using only CSS?