I have such code:
<div class="circle"></div>
and css:
.circle {
border-left: 1px solid red;
border-bottom: 1px solid red;
border-radius: 200px;
width: 200px;
height: 200px;
}
but i get such border:
how i can achive a straight and rounded border?
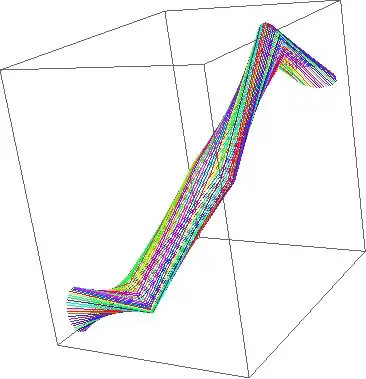
i mean something like this:
is it possible with css?