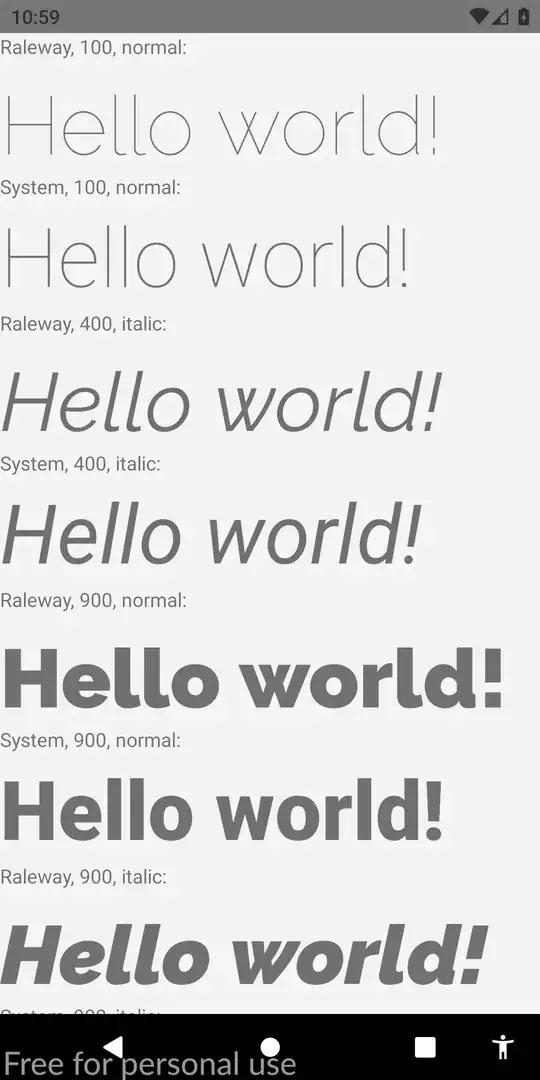
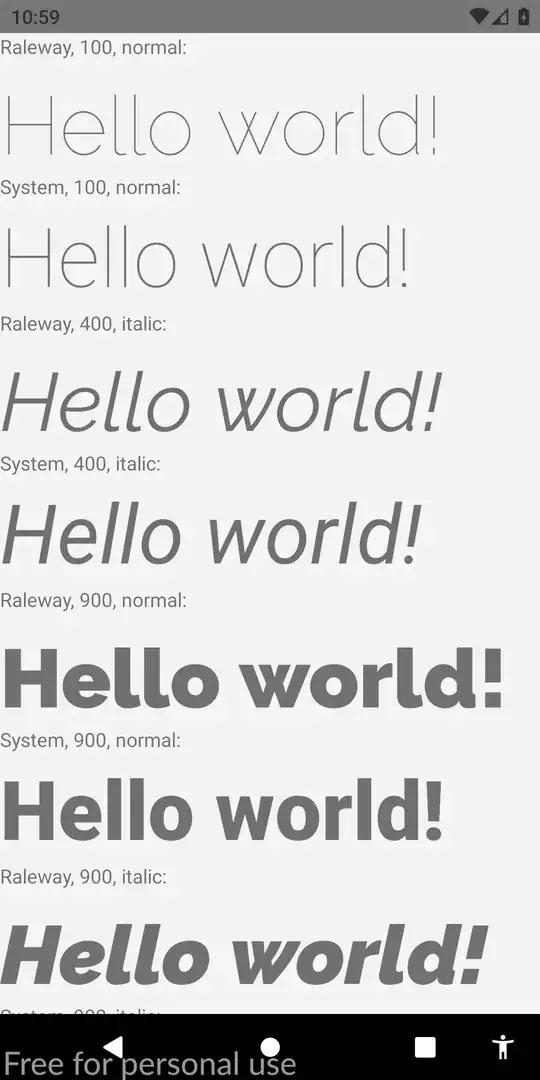
Other answers are outdated. Since React Native 0.66.0 (tested with RN 0.66.3), it is absolutely feasible! The solution is to use XML Fonts feature for Android. I have written a complete guide here for a consistent typeface multi-platform experience. This post focuses on the Android side. Result:

Remark: This procedure is available in React Native since commit fd6386a07eb75a8ec16b1384a3e5827dea520b64 (7 May 2019 ), with the addition of ReactFontManager::addCustomFont method.
I will use Raleway for this example, but this method should work with any font family! I am assuming that you have the whole Raleway font family TTF files, extracted in a temporary folder, /tmp/raleway. That is:
Raleway-Thin.ttf (100)Raleway-ThinItalic.ttfRaleway-ExtraLight.ttf (200)Raleway-ExtraLightItalic.ttfRaleway-Light.ttf (300)Raleway-LightItalic.ttfRaleway-Regular.ttf (400)Raleway-Italic.ttfRaleway-Medium.ttf (500)Raleway-MediumItalic.ttfRaleway-SemiBold.ttf (600)Raleway-SemiBoldItalic.ttfRaleway-Bold.ttf (700)Raleway-BoldItalic.ttfRaleway-ExtraBold.ttf (800)Raleway-ExtraBoldItalic.ttfRaleway-Black.ttf (900)Raleway-BlackItalic.ttf
0. Find the exact font family name
You will need otfinfo installed in your system to perform this step.
It is shipped with many Linux distributions. On MacOS, install it via
lcdf-typetools brew package.
otfinfo --family Raleway-Regular.ttf
Should print "Raleway". This value must be retained for later.
This name will be used in React fontFamily style.
1. Copy and rename assets to the resource font folder
mkdir android/app/src/main/res/font
cp /tmp/raleway/*.ttf android/app/src/main/res/font
We must rename the font files following these rules to comply with Android asset names restrictions:
- Replace
- with _;
- Replace any uppercase letter with its lowercase counterpart.
You can use the below bash script (make sure you give the font folder as first argument):
#!/bin/bash
# fixfonts.sh
typeset folder="$1"
if [[ -d "$folder" && ! -z "$folder" ]]; then
pushd "$folder";
for file in *.ttf; do
typeset normalized="${file//-/_}";
normalized="${normalized,,}";
mv "$file" "$normalized"
done
popd
fi
./fixfonts.sh /path/to/root/FontDemo/android/app/src/main/res/font
2. Create the definition file
Create the android/app/src/main/res/font/raleway.xml file with the below content. Basically,
we must create one entry per fontStyle / fontWeight combination we wish to support, and
register the corresponding asset name.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto">
<font app:fontStyle="normal" app:fontWeight="100" app:font="@font/raleway_thin" />
<font app:fontStyle="italic" app:fontWeight="100" app:font="@font/raleway_thinitalic"/>
<font app:fontStyle="normal" app:fontWeight="200" app:font="@font/raleway_extralight" />
<font app:fontStyle="italic" app:fontWeight="200" app:font="@font/raleway_extralightitalic"/>
<font app:fontStyle="normal" app:fontWeight="300" app:font="@font/raleway_light" />
<font app:fontStyle="italic" app:fontWeight="300" app:font="@font/raleway_lightitalic"/>
<font app:fontStyle="normal" app:fontWeight="400" app:font="@font/raleway_regular" />
<font app:fontStyle="italic" app:fontWeight="400" app:font="@font/raleway_italic"/>
<font app:fontStyle="normal" app:fontWeight="500" app:font="@font/raleway_medium" />
<font app:fontStyle="italic" app:fontWeight="500" app:font="@font/raleway_mediumitalic"/>
<font app:fontStyle="normal" app:fontWeight="600" app:font="@font/raleway_semibold" />
<font app:fontStyle="italic" app:fontWeight="600" app:font="@font/raleway_semibolditalic"/>
<font app:fontStyle="normal" app:fontWeight="700" app:font="@font/raleway_bold" />
<font app:fontStyle="italic" app:fontWeight="700" app:font="@font/raleway_bolditalic"/>
<font app:fontStyle="normal" app:fontWeight="800" app:font="@font/raleway_extrabold" />
<font app:fontStyle="italic" app:fontWeight="800" app:font="@font/raleway_extrabolditalic"/>
<font app:fontStyle="normal" app:fontWeight="900" app:font="@font/raleway_black" />
<font app:fontStyle="italic" app:fontWeight="900" app:font="@font/raleway_blackitalic"/>
</font-family>
3. Register the new font
In android/app/src/main/java/com/fontdemo/MainApplication.java, bind the font family name with the asset we just created inside onCreate method.
⚠️ If you are registering a different font, make sure you replace "Raleway" with the name found in the former step (find font family name).
// Add this!
import com.facebook.react.views.text.ReactFontManager;
public class MainApplication extends Application implements ReactApplication {
// ...
@Override
public void onCreate() {
super.onCreate();
// And that line! Note that "raleway" in R.font.raleway must be the name of
// the XML file.
ReactFontManager.getInstance().addCustomFont(this, "Raleway", R.font.raleway);
}
// ...
}
4. Enjoy!
You can now render
<Text style={{ fontFamily: "Raleway", fontStyle: "italic", fontWeight: "900" }}>
Hello world!
</Text>
on both Android and iOS (given you link assets with the CLI, see this document for the iOS side).