I'm creating an app which picks places from the Google maps and stores the address in the database. I also want to store the snapshot of the picked place in the storage, so I can display the data with corresponding snapshot.
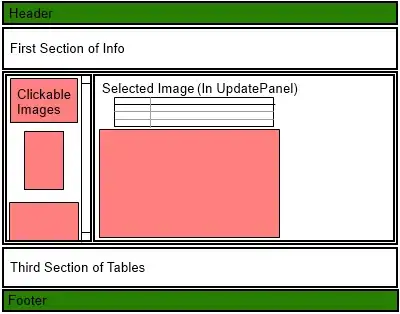
When I select a place from the map, the place-picker activity shows the following dialog:
Here in the dialog, the address, latitude and longitude and also the snapshot is shown. I know how to get address and latLng. but don't know how to store that displayed snapshot.
Here is my method which retrieves everything other than that image:
//opening place picker activity.
protected void onActivityResult(int requestCode,
int resultCode, Intent data) {
if (requestCode == PLACE_PICKER_REQUEST
&& resultCode == Activity.RESULT_OK) {
final Place place = PlacePicker.getPlace(this, data);
final CharSequence name = place.getName();
final CharSequence address = place.getAddress();
String attributions = (String) place.getAttributions();
if (attributions == null) {
attributions = "";
}
tv4.setText(place.getLatLng().toString()+"\n"+name+"\n"+address+"\n"+attributions);
} else {
super.onActivityResult(requestCode, resultCode, data);
}
}
I don't know how to get the image and store it in external or internal storage. Is it possible? I've to take snapshot as explained in this link?
EDIT
I have the following activity, which is calling activity of place-picker:
Main2Activity.java:
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.support.v4.app.NavUtils;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.android.gms.common.GooglePlayServicesNotAvailableException;
import com.google.android.gms.common.GooglePlayServicesRepairableException;
import com.google.android.gms.common.api.GoogleApiClient;
import com.google.android.gms.location.places.Place;
import com.google.android.gms.location.places.ui.PlacePicker;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.LatLngBounds;
import android.database.Cursor;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.gms.maps.OnMapReadyCallback;
import java.io.File;
import java.io.FileOutputStream;
import java.util.Date;
public class Main2Activity extends AppCompatActivity implements OnMapReadyCallback{
private static final int PLACE_PICKER_REQUEST = 1;
private TextView mName;
private TextView mAddress;
private TextView mAttributions;
private GoogleApiClient mGoogleApiClient;
public TextView tv4;
private static final LatLngBounds BOUNDS_MOUNTAIN_VIEW = new LatLngBounds(
new LatLng(37.398160, -122.180831), new LatLng(37.430610, -121.972090));
private Toolbar toolbar;
private GoogleMap mMap;
private boolean flag = false;
DatabaseHelper myDb;
EditText newevent;
Button submit;
Button viewremainders;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
MapFragment mapFragment = (MapFragment) getFragmentManager() .findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
myDb =new DatabaseHelper(this);
newevent=(EditText)findViewById(R.id.newEvent);
submit=(Button)findViewById(R.id.submit);
viewremainders=(Button)findViewById(R.id.view);
toolbar = (Toolbar)findViewById(R.id.app_bar0);
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true); //for back button to main activity.
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
Button pickerButton = (Button) findViewById(R.id.pickerButton);
tv4 = (TextView)findViewById(R.id.textView4);
pickerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
PlacePicker.IntentBuilder intentBuilder =
new PlacePicker.IntentBuilder();
intentBuilder.setLatLngBounds(BOUNDS_MOUNTAIN_VIEW);
Intent intent = intentBuilder.build(Main2Activity.this);
startActivityForResult(intent, PLACE_PICKER_REQUEST);
} catch (GooglePlayServicesRepairableException
| GooglePlayServicesNotAvailableException e) {
e.printStackTrace();
}
}
});
AddData();
viewremainders();
}
@Override
public void onMapReady(GoogleMap map) {
mMap = map;
}
//method for adding data in Database.
public void AddData(){
submit.setOnClickListener(
new View.OnClickListener(){
@Override
public void onClick(View v){
boolean isInserted =myDb.insertData(newevent.getText().toString(),tv4.getText().toString());
if(isInserted==true)
Toast.makeText(Main2Activity.this,"Data Inserted",Toast.LENGTH_LONG).show();
else
Toast.makeText(Main2Activity.this,"Data not Inserted",Toast.LENGTH_LONG).show();
}
}
);
}
//Method for view all data from database.
public void viewremainders(){
viewremainders.setOnClickListener(
new View.OnClickListener(){
@Override
public void onClick(View v){
Cursor res= myDb.getAllData();
if(res.getCount()==0)
{
Showmessage("Error","No remainders found");
return;
}
StringBuffer buffer=new StringBuffer();
while(res.moveToNext())
{
buffer.append("Id : " +res.getString(0)+"\n");
buffer.append("Event : " +res.getString(1)+"\n");
buffer.append("Location : " +res.getString(2)+"\n");
}
Showmessage("Data",buffer.toString());
}
}
);
}
public void Showmessage(String title,String message)
{
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setCancelable(true);
builder.setTitle(title);
builder.setMessage(message);
builder.show();
}
//opening place picker activity.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == PLACE_PICKER_REQUEST
&& resultCode == Activity.RESULT_OK) {
final Place place = PlacePicker.getPlace(this, data);
final CharSequence name = place.getName();
final CharSequence address = place.getAddress();
String attributions = (String) place.getAttributions();
if (attributions == null) {
attributions = "";
}
// tv4.setText(place.getLatLng().toString()+"\n"+name+"\n"+address+"\n"+attributions); To get latitide and longitudes.
tv4.setText(address+"\n"+attributions);
/* LatLngBounds selectedPlaceBounds = PlacePicker.getLatLngBounds(data);
// move camera to selected bounds
CameraUpdate camera = CameraUpdateFactory.newLatLngBounds(selectedPlaceBounds,0);
mMap.moveCamera(camera);
// take snapshot and implement the snapshot ready callback
mMap.snapshot(new GoogleMap.SnapshotReadyCallback() {
Bitmap bitmap=null;
public void onSnapshotReady(Bitmap snapshot) {
// handle snapshot here
bitmap = snapshot;
try {
FileOutputStream out = new FileOutputStream(Environment.getExternalStorageDirectory().toString()+"/ing.png");
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
Toast.makeText(Main2Activity.this,"dsfds",Toast.LENGTH_LONG).show();
} catch (Exception e) {
Toast.makeText(Main2Activity.this,e.toString(),Toast.LENGTH_SHORT).show();
e.printStackTrace();
}
}
});*/
} else {
super.onActivityResult(requestCode, resultCode, data);
}
}
private void capture(){
try {
// image naming and path to include sd card appending name you choose for file
String mPath = Environment.getExternalStoragePublicDirectory(
Environment.DIRECTORY_MOVIES).toString();
// create bitmap screen capture
View v1 = getWindow().getDecorView().getRootView();
v1.setDrawingCacheEnabled(true);
Bitmap bitmap = Bitmap.createBitmap(v1.getDrawingCache());
v1.setDrawingCacheEnabled(false);
File imageFile = new File(Environment.getExternalStorageDirectory().toString()+"/"+"lllll.jpg");
FileOutputStream outputStream = new FileOutputStream(imageFile);
int quality = 100;
bitmap.compress(Bitmap.CompressFormat.JPEG, quality, outputStream);
outputStream.flush();
outputStream.close();
openScreenshot(imageFile);
} catch (Throwable e) {
// Several error may come out with file handling or OOM
e.printStackTrace();
}
}
private void openScreenshot(File imageFile) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
Uri uri = Uri.fromFile(imageFile);
intent.setDataAndType(uri, "image/*");
startActivity(intent);
}
//Methods for toolbar
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main2, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
if(id == android.R.id.home){
NavUtils.navigateUpFromSameTask(this);
}
return super.onOptionsItemSelected(item);
}
}