I am using the google api to geocode addresses in a website. The idea is that a list of locations is returned from a database, gets geocoded and then has the lat/lng marked on a map. The data I am using already has lat/lng but I am nulling it to use it as test data.
The issue I am having is that while the addresses are successfully geocoded and added to the correct indexes of the locations array. They do not live outside of the scope of the geocoding function.
My code:
var ajaxResult;//global variable
function geocodeAddress(i)
{
var address = ajaxResult[i][2]+ajaxResult[i][3];
geocoder.geocode({ 'address': address}, function(results, status)
{
if(status === google.maps.GeocoderStatus.OK)
{
str = results[0].geometry.location;
str = str + '';
ajaxResult[i][6] = str.substring(1,str.indexOf(','));
ajaxResult[i][7] = str.substring(str.indexOf(',')+1,str.length-1);
alert(ajaxResult);
}
else
{
alert(status);
}
});
}
/*
CHECKS TO SEE IF THERE IS NUMERIC DATA IN THE LAT/LONG INDEXES
*/
function checkCoordinates()
{
for(var i = 0; i < ajaxResult.length; i++)//loop to null out the lat/long
{
ajaxResult[i][6] = null;//test code
ajaxResult[i][7] = null;//test code
}
alert(ajaxResult);
for(var i = 0; i < ajaxResult.length; i++)
{
if(ajaxResult[i][6] === 'undefined' || ajaxResult[i][6] === null || ajaxResult[i][7] === 'undefined' ||
ajaxResult[i][7] === null || !isNumeric(ajaxResult[i][6]) || !isNumeric(ajaxResult[i][7]))
{
geocodeAddress(i);
}
}
}
The untouched data looks like this:
8397,St Roch's Tennis Courts, Valency Road ,GLEN IRIS,3146,,-37.85700607299805000000,145.05267333984375000000,,Sports,8395,St Andrew's Gardiner Tennis Club,21 Kyarra Road ,GLEN IRIS,3146,,-37.85311889648437500000,145.05355834960938000000,,Sports,8390,Penpraze Park,10 Victoria Road South ,EAST MALVERN,3145,,-37.87079620361328000000,145.03793334960938000000,,Sports,8388,Malvern Tennis Centre,43A Union Street ,ARMADALE,3143,,-37.85866165161133000000,145.02348327636720000000,,Sports,8387,Malvern Glendearg Tennis Club,256 Wattletree Road ,MALVERN,3144,,-37.86428833007812500000,145.03900146484375000000,,Sports
I have 3 alert statements outputting the state of the ajaxResult array. One before the geocoding loop(but after nulling the lat/lng), one during, and one after.
The first alert outputs this:
The alert in the final iteration of the for loop outputs this:

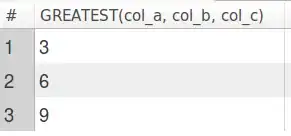
The final alert looks like this:
Can anyone tell me why the lat/lng values I am entering don't survive outside of the scope of the function that creates them?