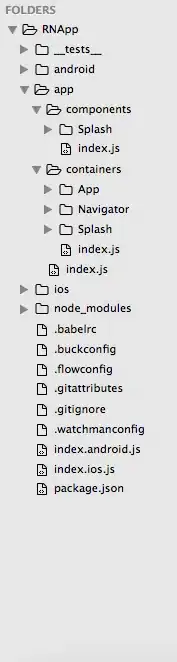
I'm getting an error in React Native saying it can't resolve a module. It's saying a certain folder doesn't exist but the path isn't accurate. It is telling me that Directory /Users/user/Desktop/RNApp/app/app/containers doesn't exists. I have no idea where that second app is coming from in the path though. My directory looks like this
This is how I am exporting my container components in app/containers/index.js
export RNAppNavigator from './Navigator/RNAppNavigator'
export SplashContainer from './Splash/SplashContainer'
export AppContainer from './App/AppContainer'
So I should be able to import them like import {AppContainer} from '~/containers correct? I don't get an issue with any other components. Just the AppContainer.
Thanks!