I've come across an undesirable effect of using JointStyle.MITER when clearing/redrawing graphics.
My project involves managing custom line graphics with both round and sharp edges, which is why I would like to use a miter joint style.
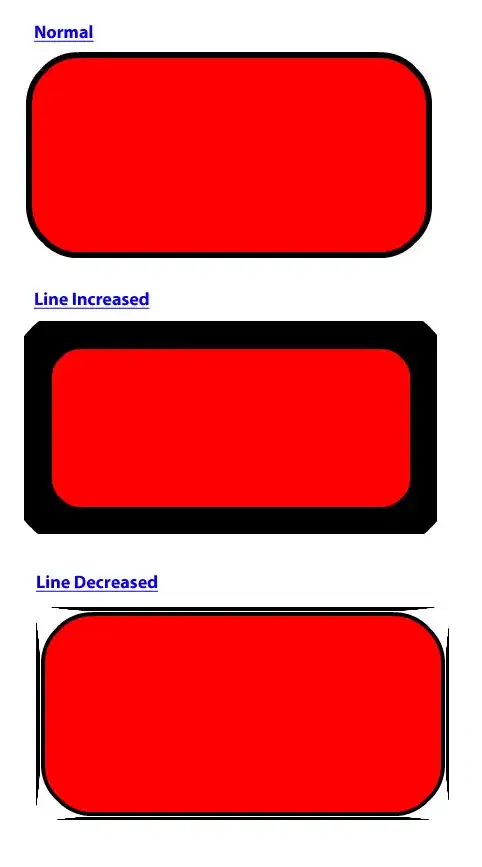
When the line thickness is greatly increased, even the round areas of the line are affected by the miter style. While I find this unfortunate, it's understandable and not the bug I'm referring to. the bug(?) occurs when decreasing the line thickness doesn't completely clear the graphics, as instructed to do so by the code each time the thickness changes, leaving artifacts of the line graphics where the line once was. Artifacts are also left by sharp edges, not just rounded corners.
I'm using Flash Player version 10.1.53.64 on Mac OS X Snow Leopard (10.6.4).
You can test this by running my sample code below. use the left and right keyboard arrows change the thickness of the stroke of a round rect.
Update: The graphics artifacts are superficial. Dragging the shape over their location after they appear will remove them. Code updated with dragging functionality.
package
{
import flash.display.CapsStyle;
import flash.display.JointStyle;
import flash.display.LineScaleMode;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.events.MouseEvent;
import flash.ui.Keyboard;
public class StrokeWidth extends Sprite
{
private var roundRect:Sprite = new Sprite();
private var strokeThickness:Number = 6;
public function StrokeWidth()
{
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(evt:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownEventListener);
roundRect.addEventListener(MouseEvent.MOUSE_DOWN, mouseEventListener);
roundRect.addEventListener(MouseEvent.MOUSE_UP, mouseEventListener);
drawRoundRect();
roundRect.x = roundRect.y = 100;
addChild(roundRect);
}
private function drawRoundRect():void
{
roundRect.graphics.clear();
roundRect.graphics.lineStyle(strokeThickness, 0x000000, 1.0, true, LineScaleMode.NONE, CapsStyle.NONE, JointStyle.MITER);
roundRect.graphics.beginFill(0xFF0000);
roundRect.graphics.drawRoundRect(0, 0, 400, 200, 100);
}
private function mouseEventListener(evt:MouseEvent):void
{
switch (evt.type)
{
case MouseEvent.MOUSE_DOWN: roundRect.startDrag(); break;
case MouseEvent.MOUSE_UP: roundRect.stopDrag();
}
}
private function keyDownEventListener(evt:KeyboardEvent):void
{
switch (evt.keyCode)
{
case Keyboard.LEFT: strokeThickness -= 1; break;
case Keyboard.RIGHT: strokeThickness += 1;
}
drawRoundRect();
}
}
}