No, you create only one UI regardless of language.
yes there is a short way, you have to use localisation. apple doc for internationlization
the UI transformation is done by iOS(that's true for uikit controllers only. see edit below)
auotlayout has nothing to do with localisation. generally, its better to use autolayout, outherwise you have to calculate for different screen sizes. again it has nothing to do with localisation. see edit below.
edit: if you want to mirror your own views e.g., uiimage and uilabel. then you have to do it yourself either with autolayout or with frames. if you are using uinavigation or tabbarcontroller, these controllers will be mirrored by iOS. so you have to take care of the content views yourself.
you can generate different constraints and install it accordingly during runtime. but if your views are very complex then you should design 2 different storyboards one for left-to-right and one for right-to-left, and load the appropriate storyboard during the app launch.
re-edit:
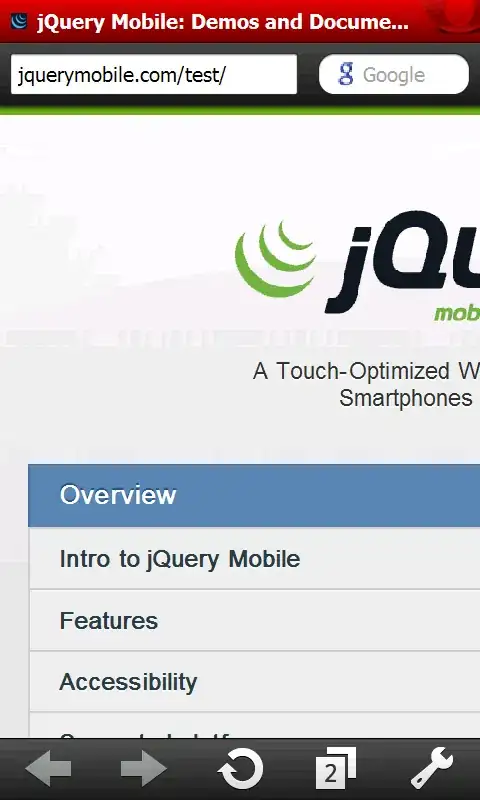
so here is my app in english. and my app doesnt support right-to-left languages

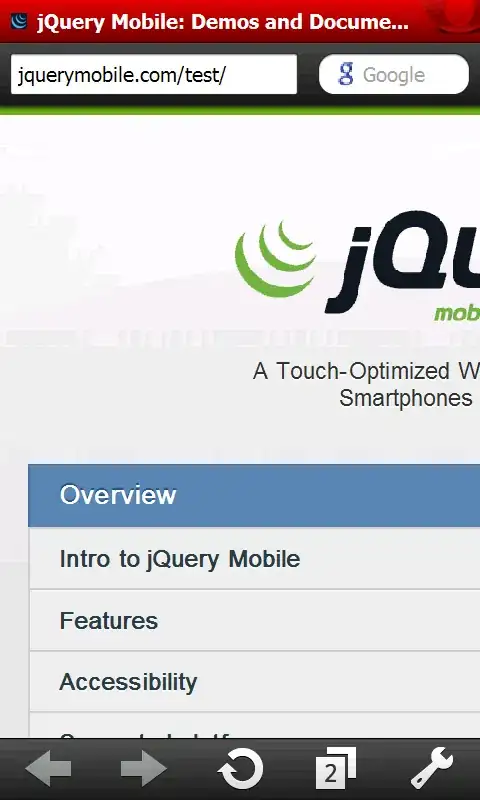
now if I add, say right-to-left language like arabic:

as you can see table cells are transformed by iOS automatically. and I have just added internationalisation for arabic beside english, german and so on. so if you use UIKit controls in appropriate places then it will transform automatically. But if your app is very customised and has complex view hierarchy, then iOS can't help then you have to do your it self. if you stick to standard and simple hierarchy. then you should not worry about it too much. just test it and see it for youself.
so in my app for example, all i have to do is translate the string into right-to-left language.
edit:
here is the correct information apple doc regarding question number 4
Use Auto Layout to lay out your views relative to each other without fixed origins, widths, and heights, so that views reposition and resize appropriately when the language or locale changes. Auto Layout makes it possible to have one set of .storyboard and .xib files for all languages.