Follow up from Ken's answer
Setting textAlignment to NSTextAlignmentNatural is not possible on UILabel, it will result in an exception getting thrown:
Terminating app due to uncaught exception 'NSInvalidArgumentException',
reason: 'textAlignment does not accept NSTextAlignmentNatural'
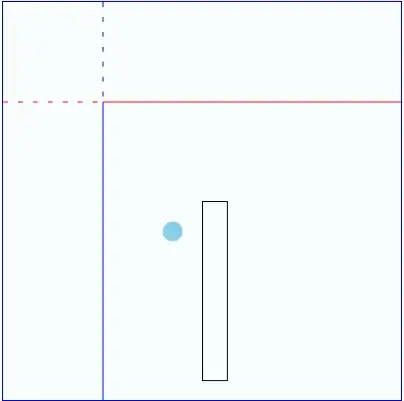
It does work when using attributed text and this can be set in Interface Builder as shown:

However, it would appear that attributed text is not picked up when localising the storyboard.
To get around this I have left the UILabel configured as plain in Interface Builder and created an NSAttributedString with the label's text, set the alignment on the attributed string and assign it to the label's attributedText property:
-(void)viewDidLoad
{
[super viewDidLoad];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.alignment = NSTextAlignmentNatural;
NSMutableAttributedString *string = [[NSMutableAttributedString alloc] initWithString:self.lbl.text];
[string addAttribute:NSParagraphStyleAttributeName
value:paragraphStyle
range:NSMakeRange(0, string.length)];
self.lbl.attributedText = string;
}
This works fine in this simple case but I can see it falling over when you need more complex attributed string styling. But obviously in that case you'd probably just be using NSLocalizedString or equivalents when creating the NSAttributedString.