I'm trying to right align a navbar item (Contribute) within a navbar.js but I can't seem to figure it out. The navbar is a React component and looks like the following,
navbar.js here
import React, {PropTypes} from 'react';
import { Link, IndexLink } from 'react-router';
import { browserHistory, Router, Route } from 'react-router'
var ReactDOM = require('react-dom');
// create classes
var NavBar = React.createClass({
render: function(){
return(
<nav className="navbar navbar-inverse navbar-static-top">
<div className="container-fluid">
<div className="navbar-header">
<button type="button" className="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false">
<span className="sr-only">Toggle navigation</span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
</button>
<NavBrand linkTo={this.props.brand.linkTo} text={this.props.brand.text} />
</div>
<div className="collapse navbar-collapse" id="navbar-collapse">
<NavMenu links={this.props.links} />
</div>
</div>
</nav>
);
}
});
var NavBrand = React.createClass({
render: function(){
return (
<Link to={ this.props.linkTo }>
<span className="navbar-brand">{this.props.text}</span>
</Link>
);
}
});
var NavMenu = React.createClass({
render: function(){
var links = this.props.links.map(function(link){
if(link.dropdown) {
return (
<NavLinkDropdown key={link.text} links={link.links} text={link.text} active={link.active} />
);
}
else {
return (
<NavLink key={link.text} linkTo={link.linkTo} text={link.text} active={link.active} />
);
}
});
return (
<ul className="nav navbar-nav">
{links}
</ul>
);
}
});
var NavLinkDropdown = React.createClass({
render: function(){
var active = false;
var links = this.props.links.map(function(link){
if(link.active){
active = true;
}
return (
<NavLink key={link.text} linkTo={link.linkTo} text={link.text} active={link.active} />
);
});
return (
<ul className="nav navbar-nav navbar-right">
<li className={"dropdown" + (active ? "active" : "")}>
<a href="#" className="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
{this.props.text}
<span className="caret"></span>
</a>
<ul className="dropdown-menu">
{links}
</ul>
</li>
</ul>
);
}
});
var NavLink = React.createClass({
render: function(){
return(
<li className={(this.props.active ? "active" : "")}>
{/*<a href={this.props.linkTo}>{this.props.text}</a>*/}
<Link to={ this.props.linkTo }>
<span className="NavLink">{this.props.text}</span>
</Link>
</li>
);
}
});
module.exports = NavBar;
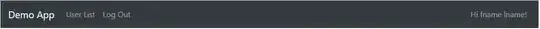
Presently, my navbar looks like the following,