The ability to change the context/scope of the Web Console (opened directly with Ctrl-Shift-K or F12 and selecting the Console tab) to that of the content scripts for an extension does not appear to exist. In addition, this capability does not exist in any of the other ways to view a console in Firefox. A bug/RFE should be filed on Bugzilla requesting this functionality; it would be quite useful. You will want the RFE to clearly explain that there should be the ability to switch to the content script context/scope for each frame in the tab (i.e. the top frame and each child frame). This should be the case for both the Console and the Debugger.
NOTE: You can change the console into the context/scope of the iframe's page scripts by selecting the frame from the drop-down menu opened from the frame-selector drop-down:

If this drop-down icon is not appearing for you, go to the DevTools settings and check "Select an iframe as the currently targeted document". However, doing this A) does not switch into the content script context/scope and B) does not work properly with the Web Debugger (testing in the current version of Firefox and Nightly (54.0a1).
Web Debugger
You can use the Web Debugger (Ctrl-Shift-S, or F12 and selecting the Debugger tab) with WebExtension content scripts. The content scripts for the extension are listed in the "Sources" under a moz-extension:// URL. You will need to identify the UUID that is used for the extension. You can view the content of variables, set breakpoints, etc. However, this does not give you the ability to explicitly switch to the context of the child frame. Placing debugger; directives in the JavaScript which is running in the child iframe is ineffective.
Web Debugger debugging content script (in top frame):

Console in background script context
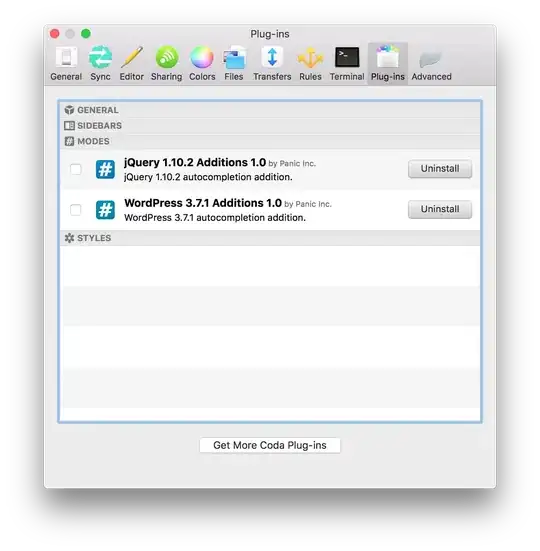
If you were wanting to open a console which was in the context of your WebExtensions' background script, you could do so by clicking on the Debug button for your extension in about:debugging. However, this will not get you access to a console in the content script's context.
Workarounds for seeing variable values in the iframe
For what you need: unambiguously indicating that values are in the iframe context, not the top frame; I see two methods of doing so:
Use console.log() with information prepended that clearly indicates that the script believes it is running in the iframe. For example:
console.log('In iframe', 'foo=', foo);
So that you don't have to have 'In iframe' in every call to console.log() you make, you could create a function that prepends that text to all calls to that function. You could even override the console.log() function so your code still just calls console.log().
However, this only tells you that your code thinks that it is running in the iframe. Part of what you may be debugging is your content script code detecting that it is in an iframe.
This method does not indicate with certainty that the reported values are actually in the iframe.
Store values into the DOM using Element.dataset, or other DOM element attributes, and then inspect the DOM for these values. To view these attributes, I find that the DOM Inspector shows these quite clearly:

This method can be used to unambiguously show that the values are ones in the iframe, and exactly which iframe, without relying on the code running in the iframe to accurately determine that it is in an iframe and which iframe it is in.