Here's the solution for your question.
DifferentColorCircularBorder.java
public class DifferentColorCircularBorder {
private RelativeLayout parentLayout;
public DifferentColorCircularBorder(RelativeLayout parentLayout) {
this.parentLayout = parentLayout;
}
public void addBorderPortion(Context context, int color, int startDegree, int endDegree) {
ProgressBar portion = getBorderPortion(context, color, startDegree, endDegree);
parentLayout.addView(portion);
}
private ProgressBar getBorderPortion(Context context, int color, int startDegree, int endDegree) {
LayoutInflater inflater = LayoutInflater.from(context);
ProgressBar portion = (ProgressBar) inflater.inflate(R.layout.border_portion, parentLayout, false);
portion.setRotation(startDegree);
portion.setProgress(endDegree - startDegree);
portion.getProgressDrawable().setColorFilter(color, PorterDuff.Mode.SRC_ATOP);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) portion.getLayoutParams();
params.addRule(RelativeLayout.CENTER_IN_PARENT);
portion.setLayoutParams(params);
return portion;
}
}
border_portion.xml
<?xml version="1.0" encoding="utf-8"?>
<ProgressBar xmlns:android="http://schemas.android.com/apk/res/android"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="220dp"
android:layout_height="220dp"
android:progressDrawable="@drawable/circle_exterior"
android:layout_centerInParent="true"
android:max="360"/>
circle_exterior.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="100dp"
android:thickness="10dp" >
<solid android:color="#ff111111" />
</shape>
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout interiorLayout = (RelativeLayout) findViewById(R.id.interior);
DifferentColorCircularBorder border = new DifferentColorCircularBorder(interiorLayout);
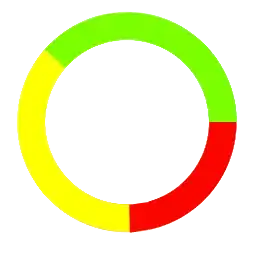
border.addBorderPortion(getApplicationContext(), ContextCompat.getColor(com.diffcolorborder.MainActivity.this, R.color.colorGoogleBlue), 0, 50);
border.addBorderPortion(getApplicationContext(), ContextCompat.getColor(com.diffcolorborder.MainActivity.this, R.color.colorGoogleGreen), 50, 120);
border.addBorderPortion(getApplicationContext(), ContextCompat.getColor(com.diffcolorborder.MainActivity.this, R.color.colorGoogleYellow), 120, 220);
border.addBorderPortion(getApplicationContext(), ContextCompat.getColor(com.diffcolorborder.MainActivity.this, R.color.colorGoogleRed), 220, 360);
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2d2d2d">
<RelativeLayout
android:id="@+id/interior"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:background="@drawable/profilepic" />
</RelativeLayout>
</RelativeLayout>