I am trying for many days now to have typescript breakpoints hit in my mocha tests with no success. They keep getting hit in the .js files, not the typescript source files. I am using vscode 1.9.1. I have already asked a similar question here with yet no answer yet. I am been reading several similar issues here on stackoverflow and on google. No solution has worked for me.
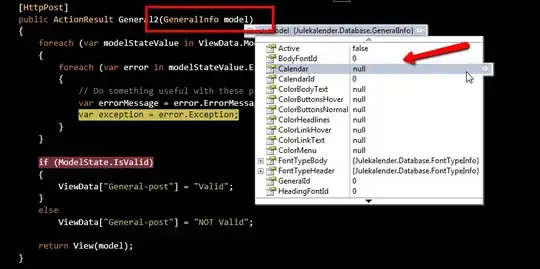
Here is a screenshot of the breakpoint been hit in the .js file, not the typescript:
This file is a read-only file which seems to be produced by mocha at run-time. The strange thing here is that I see sourcemaps characters inserted at the end of the .js file although in my tsconfig.json (below) I have the option "sourceMap": true which means that sourcemaps are a separate file.
I suspect this is the cause of my problem. I have been pulling my hair for many days, looking for a solution all over internet. It seems that many people face the same problem. Sure there must someone who has been able to debug mocha + typescript files .
P.S
This is React + Typescript application. In a React-Native application I am developping, there my typescript mocha test files have their breakpoints hit.
- here is my tsconfig.json:
I have tried various combinations (sourceMaps:true, removing sourceRoot...etc)
- Here is my lauchn.json