I'm making a website with 3 drawers - elements that are absolutely positioned off screen, one on the left, one on the right and one on the bottom.
Have a look at the website here to see what I'm talking about https://sjbuysse.github.io/javascriting/index.html
Click on the bottom Pop up! toggle, and you'll see a div with some inputs show up. As usual, when you click on one of these inputs in your mobile browser, a keyboard is displayed, which in result will resize the website. This is no problem on my website when the input high enough on the screen (above the keyboard). But if I didn't scroll down as much, and the keyboard pops up above the selected input element, my whole website is being pushed up, and some blank space is created under my <html> content. Even after I close the keyboard, that blank space stays there.
I will show you with screenshots what I mean:
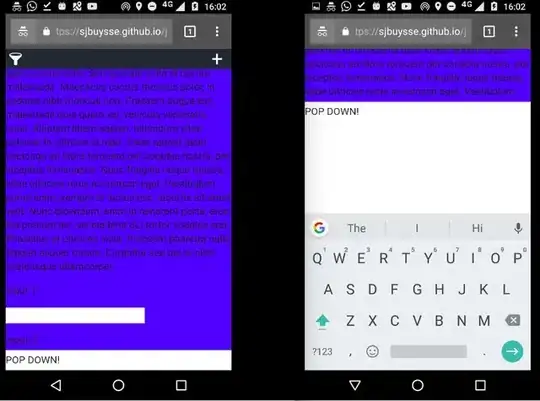
Situation 1: When the input is high enough to be above the keyboard, no problem.
Situation 2: When the input is not high enough on the screen, and the keyboard will pop over it, The websites content gets pushed up
The blank space stays in the website even after I hide the keyboard
After a whole lot of debugging I singled out the cause for this issue: The right-hand drawer on my website (the one you can toggle open with the + sign) somehow is causing this issue by being positioned absolutely. The css for this drawer looks like this:
.create-drawer {
height: 100vh;
text-align: left;
color: #EEE;
width: 200px;
background-color: #1C262F;
position: absolute;
top: 0;
transition: transform 0.3s ease-out;
z-index: 2;
box-sizing: border-box;
right: 0;
transform: translate(200px, 0);
}
Simply by commenting out the position: absolute line, the problem is fixed.
Can someone explain this to me?
Also, The left-hand drawer (with the filter symbol) has the exact same css (except that it's positioned left), and does not interfere with anything. I would also love to understand how that's possible.