Our mobile web application has sticky bottom navigation like the one you often find in iOS applications, and after Safari 10.3 release on landscape only it is possible to scroll sticky navigation (footer) off the screen. Even though it is position: fixed and set bottom: 0 it also wasn't possible on older Safari versions.
Styles for sticky nav / footer are following:
footer {
position: fixed;
height: 50px;
left: 0;
right: 0;
bottom: 0;
background: rgba(255, 0, 0, 0.7);
}
In portrait mode it is always visible:
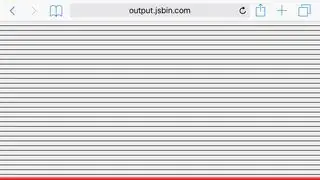
In landscape mode you can scroll it off screen for the size of top address bar:
Has anyone come across such issue? I would appreciate any help to make footer stay on the screen. Thanks