The button views on Xamarin Forms seem to get extra padding applied when deployed to Android. I have set Resources/values/styles.xml under my Android project to have all spacing, padding, and margins be 0 by default, yet there is still extra padding being applied:
<item name="android:radius">0.0px</item>
<item name="android:shadowRadius">0.0</item>
<item name="android:spacing">0.0px</item>
<item name="android:padding">0.0px</item>
<item name="android:layout_margin">0.0px</item>
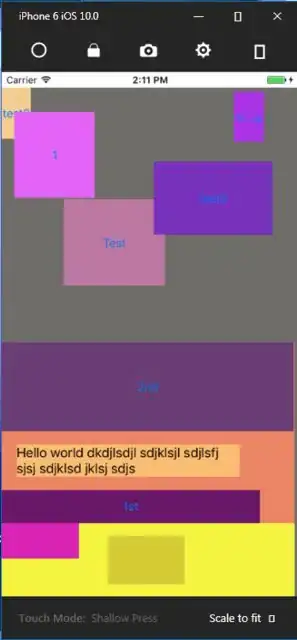
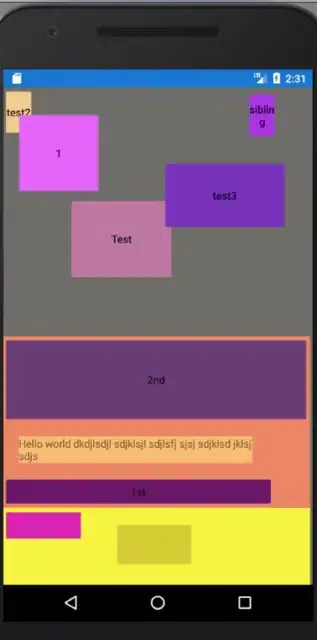
Please look at the following comparison to see what I'm talking about (iOS on the left, Android on the right). Notice how views are flush with one another in iOS (as they should be), while there are unwanted extra gaps in Android. The displays consist of a combination of Absolute and Stack layouts, several buttons, and one label (the long one). Don't worry about things not being sized and lined up perfectly in the iOS example; it was intentional. The iOS display is exactly how I want them both to look.
Ideally, I'd like an Android style or a simple one-size-fits-all code snippet that I can use to get rid of Android's opinionated spacing. Margins, spacing, and padding are being set programmatically on the Views identically on both devices, so that shouldn't be the source of the problem.
Note that I'm using C# with Xamarin Forms - not XAML. So please provide answers that either apply to both, or at least work from a purely programmatic implementation of Xamarin Forms.
Here is another example (iOS on left, Android on right). The outer-most layout is a grid, containing six non-layout views (two buttons, two labels, and two entries) as well as a stack layout at the bottom (which again contains one button, one label, and one entry). You can see from the difference of coloring that everything lines up correctly, except for buttons. The alignment is only being set with view margins; default spacing and padding are all zeroed out (from the Android style, see above).