I'm a 17 year old programmer, trying to program an isometric game in python, with pygame. After finishing a tile engine, working with not good looking, gimp-drawn PNG's, I wondered, if it would be possible to render some Tiles by texture. I hope I provided all what's needed to understand, what's my issue and please excuse my not perfect English.
Simply what I want to do, is to generate a 128 by 128 Pixel width Image of an Isometric Tile, using the following picture as texture for all three sides of the Block:

(Links here because I'm not yet allowed to put pictures in, due to it's my first post)
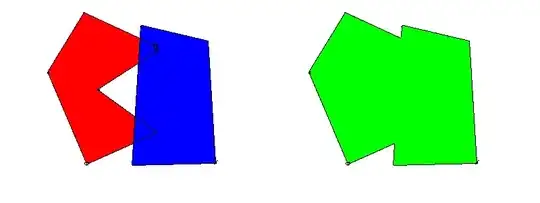
To explain better, what I'm trying to do, I have drawn this little picture:

I have already searched the Internet for about 2 hours and didn't come to a solution, except for the top part of the Tile, here is what I already got in Code:
This is the Image Manipulation Module, the transformToRightPart() is the method where I need help:
import pygame
class Image(object):
'''
Use this Module to create Tiles by Texture to use them later in the Tileengine.
It is important to run pygame.init() before creating objects of this class!
Contains unfinished Elements!
'''
def __init__(self, path):
self.loadFromPath(path)
def getIMG(self):
assert self.originalIMG is not None, "No picture to return"
if not self.IMG == None:
return self.IMG
else:
return self.originalIMG
def loadFromPath(self, path):
'''
Don't do convert() or convert_alpha() here,
as Objects of this class are created during the loading process,
with no pygame.display() created.
'''
self.originalIMG = pygame.image.load(path)
self.IMG = None
def transformToTopPart(self):
'''
Transforms the loaded Image to the Top Part of an Isometric Tile, with the Dimensions 2:1,
said in Pixels: 128 px Width by 64 px Height.
'''
self.IMG = pygame.transform.rotate(self.originalIMG, 45)
self.IMG = pygame.transform.scale(self.IMG, (128, 64))
def transformToRightPart(self):
'''
TODO!! Don't ask how (X.X)
Transforms the loaded Image to the right Part of an Isometric Tile.
'''
assert False, "This method isn't finished, try something different ;)"
def transformToLeftPart(self):
'''
Transforms the loaded Image to the left Part of an Isometric Tile.
Due to the nice geometric fact, that the shape of the left part,
is just the flipped right part shape and we don't lose quality by flipping,
we do this little trick, to enshorten the code.
'''
self.originalIMG = pygame.transform.flip(self.originalIMG, True, False)
self.transformToRightPart()
self.IMG = pygame.transform.flip(self.IMG, True, False)
self.originalIMG = pygame.transform.flip(self.originalIMG, True, False)
And this is the Module, which creates a window with the tile to render:
import pygame, sys
from ImageManipulation import Image
from pygame.locals import *
if __name__ == '__main__':
pygame.init()
FPS=20
fpsClock = pygame.time.Clock()
picture = Image("Stone_Floor_texture.png")
picture.transformToTopPart()
DISPLAY = pygame.display.set_mode((400,400),0,32)
while True:
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
DISPLAY.blit(picture.getIMG(),(0,0))
pygame.display.update()
fpsClock.tick(FPS)
The output of the code looks like this:

What I'm trying to achieve is, that it looks, something like this: