I have two text inputs that don't seem to be cooperating with flex.
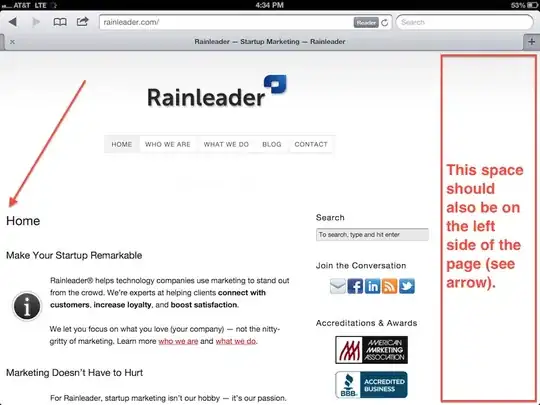
They should be positioning like this:
..but instead are positioning like this:
CSS
.container{
width: 48.1%;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display:flex;
justify-content: space-between;
}
input[type=text] {
font-size: 18px;
padding: 8px;
font-family: 'lato';
font-weight: 300;
line-height: 20px;
transition: all linear .5s;
display: inline;
margin-top: 30px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #ddd;
}
#zip{
flex: .21;
}
#phone{
flex: .7;
}
For flex:, I'm using fractions so that they don't add up to 1 and should leave a bit of a margin between each other. This is just not happening though.
HTML
<div class="container">
<input type="text" id="zip" name="zip" placeholder="Zip Code" maxlength="5" pattern=".{5,}" oninvalid="setCustomValidity('Please enter a 5-digit zip code')" onchange="try{setCustomValidity('')}catch(e){}" onkeypress="return event.charCode >= 48 && event.charCode <= 57 || event.charCode == 0" required="">
<input type="text" id="phone" name="phone" placeholder="Phone Number e.g. 888-888-8888" maxlength="12" pattern=".{12,}" oninvalid="setCustomValidity('Please enter a 10-digit phone number')" onchange="try{setCustomValidity('')}catch(e){}" onkeypress="return event.charCode >= 45 && event.charCode <= 57 || event.charCode == 0" required="">
</div>
This seems to work in Chrome and Safari, but does not work in Firefox.