You can get two snapping points with just setting the scroll flags as follows:
<android.support.design.widget.CollapsingToolbarLayout
...stuff...
app:layout_scrollFlags="scroll|enterAlways|snap">
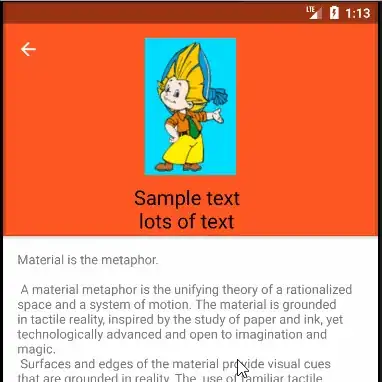
So, fully expanded is one stopping point and with just the toolbar visible is the second stopping point. When the view is scrolled further, the toolbar disappears. So this is how you want things to work when scrolling up.
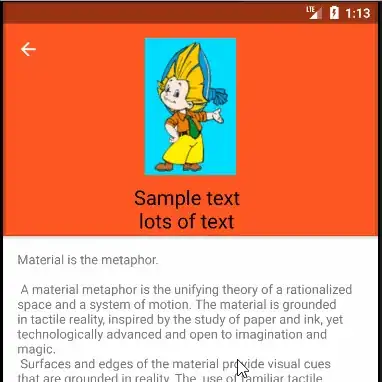
Now when the app bar is fully collapsed, the app bar will start showing immediately when scrolling down. That is not a surprise, since that is what enterAlways does. If the top of the content has been scrolled out of view, then you won't see it again until after the app bar is fully expanded. So, if this is the behavior you want, we'll just stop there.
However, I think that what you want is the exiting behavior outlined above but with a different entry behavior. You will get the late entry behavior if you set the scroll flags as follows:
<android.support.design.widget.CollapsingToolbarLayout
...stuff...
app:layout_scrollFlags="scroll|snap">
This just deleted the enterAlways flag. With these scroll flags, the app bar will not reappear (once collapsed) until the top of the content is visible and "pulls" the app bar into view.
So, one solution (of what is probably many) is to write a new behavior that will be attached to the AppBarLayout some code that will change the scroll flags once the app bar is fully collapsed and change them back as it opens again. That way you can change the behavior to be what you want and still use the Android machinery to figure out what the specific operations are at the view level. This can be done in a custom view or in the activity - wherever you have access to the scroll state of the app bar and the scrolling flags. It can also be done in a behavior but that is probably not the best place for it.
Oh, and as you have discovered, snapping is janky on API 26.
Here is an implementation of the concept. For simplicity, the implementation is in an activity:

ScrollingActivity.java
public class ScrollingActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
final AppBarLayout appBar = (AppBarLayout) findViewById(R.id.app_bar);
appBar.post(new Runnable() {
@Override
public void run() {
CollapsingToolbarLayout toolbarLayout =
(CollapsingToolbarLayout) findViewById(R.id.toolbar_layout);
setupAppBar(appBar, toolbarLayout);
}
});
}
private void setupAppBar(AppBarLayout appBar, final CollapsingToolbarLayout toolbarLayout) {
// Scroll range is positive but offsets are negative. Make signs agree for camparisons.
final int mScrollRange = -appBar.getTotalScrollRange();
appBar.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
private boolean mAppBarCollapsed = false;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (verticalOffset == mScrollRange) { // App bar just collapsed
mAppBarCollapsed = true;
AppBarLayout.LayoutParams lp =
(AppBarLayout.LayoutParams) toolbarLayout.getLayoutParams();
int flags = lp.getScrollFlags()
& ~AppBarLayout.LayoutParams.SCROLL_FLAG_ENTER_ALWAYS;
lp.setScrollFlags(flags);
toolbarLayout.setLayoutParams(lp);
} else if (mAppBarCollapsed) { // App bar is opening back up
mAppBarCollapsed = false;
AppBarLayout.LayoutParams lp =
(AppBarLayout.LayoutParams) toolbarLayout.getLayoutParams();
int flags = lp.getScrollFlags()
| AppBarLayout.LayoutParams.SCROLL_FLAG_ENTER_ALWAYS;
lp.setScrollFlags(flags);
toolbarLayout.setLayoutParams(lp);
}
}
});
}
}