Android uses three dots (pictured) to show that there are more menu items available. What is the iOS equivalent of this icon?
-
For the three dots of the overflow ActionBar menu, you could consider using a [Popover](https://stackoverflow.com/a/47377027/3681880). – Suragch Nov 19 '17 at 12:50
6 Answers
It's : ellipsis
and you can use it like this :
Image(systemName: "ellipsis")
- 369
- 2
- 7
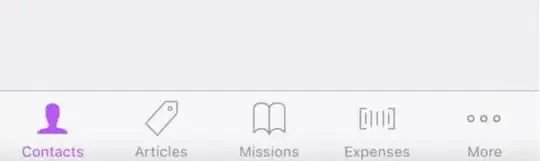
There is no clear equivalent, the closest I can think of are the horizontal three dots inside a UITabBarItem when there is no space to show the options:
That being said, contextual menus are not common in iOS apps and there is no default UI item for them.
- 55,884
- 29
- 169
- 223
I myself use the "square.and.arrow.up" system icon as my equivalent. Though the Android icon isn't so terrible you could implement it yourself.
Additionally a bottom action sheet is a great equivalent for Android's Contextual Menu.
SwiftUI Implementation of action sheet
.actionSheet(isPresented: $showingActionSheet) {
ActionSheet(title: Text("Change background"), message: Text("Select a new color"), buttons: [
.default(Text("Red")) { self.backgroundColor = .red },
.default(Text("Green")) { self.backgroundColor = .green },
.default(Text("Blue")) { self.backgroundColor = .blue },
.cancel()
])
}
- 2,750
- 3
- 25
- 50
If I understand correctly, tapping on the 3 dots shows a new screen with details from the item you've selected? If that's it then on iOS the equivalent is a chevron (>) symbol. It tells you that tapping the entry takes you to a detail screen.
- 128,072
- 22
- 173
- 272
-
The functionality brings up a pop up once clicked where you can choose a menu item which will take you somewhere else. I think the chevron is to navigate to the next page in the journey – user3589485 Sep 13 '17 at 16:18
-
I have edited my original post to include image showing what i mean – user3589485 Sep 13 '17 at 16:21
-
Hmm. Sounds like the Apple [share icon](https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcR4mmKHo3OlJZ0MoUmZRZXIefOlK5TC7NDLkSOypt7wvCbr4xynrfX6rew) is the closest thing. Tapping on that brings up a menu of different options for printing, copying to the clipboard, saving to your photo library, sharing via email/text/facebook/etc (options vary based on context.) However I haven't seen that used in a list item like you show for Android. – Duncan C Sep 13 '17 at 17:28
In iOS 14 Apple introduced Pull-Down menus. It should be the closest thing to Android overflow menus. For example, you can add a "more" bar button item to your navigation bar and attach a menu to it.
You can find details about it here: https://developer.apple.com/design/human-interface-guidelines/ios/controls/pull-down-menus/
- 5,600
- 3
- 34
- 37