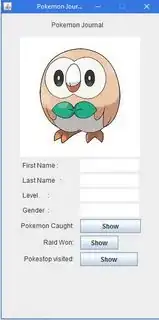
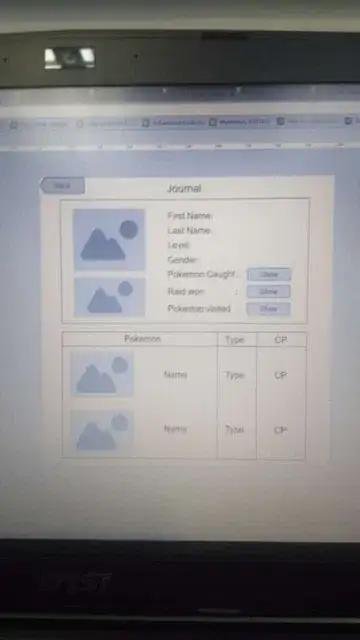
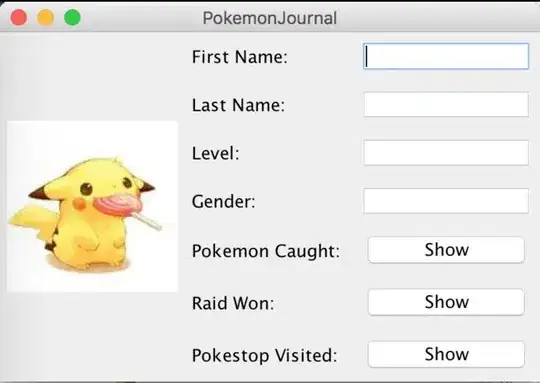
I am new to JFrame and I am having problems with the layout in NetBean, how to solve this layout problem? I tried to resize, but the position of the elements will become mess. I am trying to display each detail to the specified text areas . Am i using the wrong layout or my coding are having problems? help...><
These are my codings :
public class PokemonJournal extends JFrame
implements ActionListener {
JTextArea FirstName = new JTextArea(1, 10);
JTextArea LastName = new JTextArea(1, 10);
JTextArea Level = new JTextArea(1, 10);
JTextArea Gender = new JTextArea(1, 10);
JButton showPokemon = new JButton("Show");
JButton showRaid = new JButton("Show");
JButton showPokestop = new JButton("Show");
DBHandler db = new DBHandler();
ImageIcon image = new ImageIcon("p1.jpg");
JLabel imageLabel = new JLabel(image);
public static void main(String[] args) {
PokemonJournal jf = new PokemonJournal();
}
public PokemonJournal() {
setLayout(new FlowLayout());
setSize(300, 600);
setTitle(" Pokemon Journal ");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
setLocationRelativeTo(null);
setResizable(false);
JPanel top = new JPanel();
add("north", top);
top.add(new Label("Pokemon Journal"));
JPanel side = new JPanel();
add("West", side);
side.setLayout(new GridLayout());
side.add(imageLabel);
JPanel line1 = new JPanel();
add("center", line1);
line1.setLayout(new GridLayout());
line1.add(new Label("First Name :"));
line1.add(FirstName);
JPanel line2 = new JPanel();
add("Center", line2);
FirstName.setEditable(false);
line2.setLayout(new GridLayout());
line2.add(new Label("Last Name :"));
line2.add(LastName);
LastName.setEditable(false);
JPanel line3 = new JPanel();
add("Center", line3);
line3.setLayout(new GridLayout());
line3.add(new Label("Level :"));
line3.add(Level);
Level.setEditable(false);
JPanel line4 = new JPanel();
add("Center", line4);
line4.setLayout(new GridLayout());
line4.add(new Label("Gender : "));
line4.add(Gender);
Gender.setEditable(false);
JPanel line5 = new JPanel();
add("Center", line5);
line5.setLayout(new GridLayout());
line5.add(new Label("Pokemon Caught:"));
line5.add(showPokemon);
JPanel line6 = new JPanel();
add("Center", line6);
line6.setLayout(new GridLayout());
line6.add(new Label("Raid Won:"));
line6.add(showRaid);
JPanel line7 = new JPanel();
add("Center", line7);
line7.setLayout(new GridLayout());
line7.add(new Label("Pokestop visited:"));
line7.add(showPokestop);
}