So I have been having lots of fun playing with SIMILE Timeline, but unfortunately, it appears to be all but abandoned (most recently closed ticket May 2009) and riddled with memory leaks, especially when you are dynamically loading and unloading events (which is especially true in my case).
I am a novice in JavaScript, so debugging these leaks is going to be more than a little complicated. Before I dive head-first into fixing a problem in a language I don't understand or a codebase I have never looked at, I want to know if there is anything out there that compares to the feature-set that I can get with Timeline:
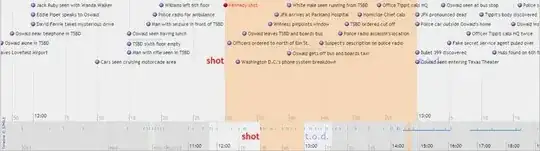
- Multiple events on one band
- instead of having 10, 100, 1000 rows of data, use the space available to fit multiple events on one line when possible
- Scrollable
- CSS styling down to the specific event
- I can specify a specific icon, font, etc., for each event if I need to. This is great for highlighting error events or interesting events
- filtering/searching/highlighting
- highlighting a band of time or point in time
- This would be a vertical band that shows a 'now' moment, or a band that covers a time period's start and end time

I know that alot of these features can probably be put into things such as Flot or HighCharts, but these things were next to free for me to use in Timeline, so I'm weighing the cost/benefit of whether it is easier to fix a memory leak or roll out 3 - 4 features on some library that doesn't have it. My gut says "fix the leak, it's easier", but I would like to know if anyone can show me something that might be 90% of the way there with a low barrier of entry to getting that other 10%.