I want to minimise whitespace around my figures and am unsure how to a) precisely specify a bounding box for the savefig command around my image and b) why the tight-layout command does not work in my working example.
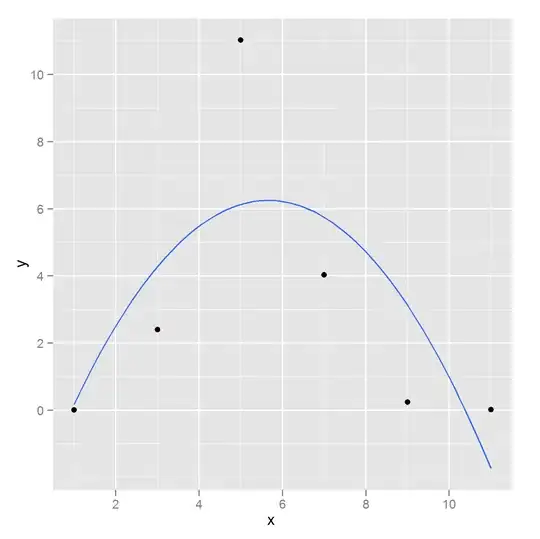
In my current example, I set up an axis environment tightly around my objects/patches (so tightly that the yellow objects and blue box are almost cut off on the left and bottom, respectively). However, this still gives me white space both to the left and bottom:

I am aware that this comes from the axis object (which I turned off)

However, I'm not sure how to get rid off the white space in this case. I thought that one could specify the bounding box as discussed Matplotlib tight_layout() doesn't take into account figure suptitle but inserting
fig.tight_layout(rect=[0.1,0.1,0.9, 0.95]),
this only gives me more whitespace:

I know how to sneak my way round this by inserting an axis object that fills the full figure etc but this feels like a silly hack. Is there an easy and fast way to do this?
My code is:
import matplotlib
from matplotlib import pyplot as plt
from matplotlib.path import Path
import matplotlib.patches as patches
from matplotlib.collections import PatchCollection
from matplotlib.patches import FancyBboxPatch
plt.ion()
fig, ax=plt.subplots(1)
ax.set_xlim([-0.38,7.6])
ax.set_ylim([-0.71,3.2])
ax.set_aspect(0.85)
#objects
circs2=[]
circs2.append( patches.Circle((-0.3, 1.225), 0.1,ec="none"))
circs2.append( patches.RegularPolygon ((-0.3,1.225+1.5),4, 0.1) )
coll2 = PatchCollection (circs2,zorder=10)
coll2.set_facecolor(['yellow', 'gold'])
ax.add_collection(coll2)
#squares
p_fancy=FancyBboxPatch((0.8,1.5),1.35,1.35,boxstyle="round,pad=0.1",fc='red', ec='k',alpha=0.7, zorder=1)
ax.add_patch(p_fancy)
x0=4.9
p_fancy=FancyBboxPatch((1.15+x0,-0.6),0.7*1.15,0.7*1.15,boxstyle="round,pad=0.1", fc='blue', ec='k',alpha=0.7, zorder=1)
ax.add_patch(p_fancy)
plt.axis('off')
fig.tight_layout(rect=[0.1,0.1,0.9, 0.95])