.parent-div {
background-image: url(path\to\image);
background-size: cover;
}
.text-div {
/* make text transparent but not this background */
background-color: orange;
}<div class="parent-div">
<div class="text-div">Welcome!</div>
</div>I want to make the text of text-div to be transparent so that I can see background of parent-div. and remaining part of text-div must be opaque.
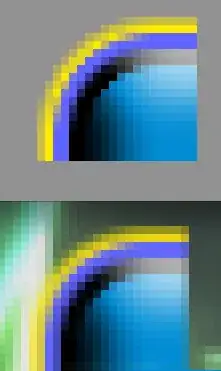
Basically I want this effect :