With:
Object method(){
...
return /* some complex expression */
}
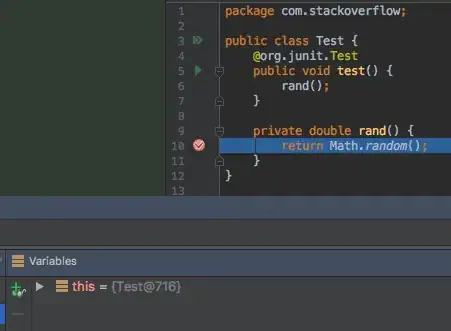
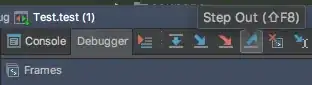
Is there a way I can see what value will be returned while debugging? Like somehow set a breakpoint that would be hit right after the return, but before execution goes to the calling code? I'd like to be able to know what the return value is and also be able to see what values of all of the local variables are.
The way I do it now is by making a temporary variable: Object ret = /* something complex */; return ret;. But thats a hassle and also adds an extra unnecessary line of code.
Note: This is the same question as Can I find out the return value before returning while debugging in Visual Studio, but for intellij.