I'm using jQuery UI Datepicker and hooked it with a text field in the simplest way possible.
$('#date').datepicker();
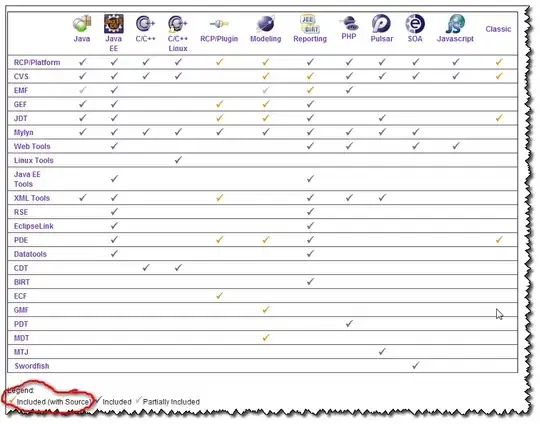
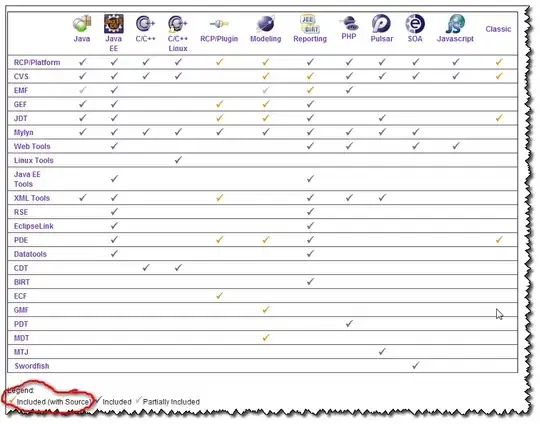
But when I click the text field, the Datepicker looks like this:

Why's that? Do I need to install skin or something?
Thanks.
I'm using jQuery UI Datepicker and hooked it with a text field in the simplest way possible.
$('#date').datepicker();
But when I click the text field, the Datepicker looks like this:

Why's that? Do I need to install skin or something?
Thanks.
You should add the css file to the page. it should come in the same package js + css
Ensure you add the appropriate .css reference to your page. Perhaps it came in your downloaded bundle, perhaps not.
For a quick and dirty reference during development/testing, use:
<link href="http://static.jquery.com/ui/css/demo-docs-theme/ui.theme.css"
rel="stylesheet" type="text/css" media="all" />
Take a local copy for production use.
Google also hosts the css files for jquery. As referenced here
Downloading jQuery UI CSS from Google's CDN
Just modify the version number to what version of jquery ui you are using
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/redmond/jquery-ui.css
More than likely there's a CSS file that was supposed to come with it.